
Complete WordPressManual For starters
Video Tutorials



What is WordPress?
WordPress is a content management system (CMS). It makes life easier for people who want to add intriguing content to their websites but don’t understand the underlying Hypertext Markup Language (HTML) necessary to make that happen.
WordPress provides its users with an editor that is strikingly similar to many word processors on the market today, including WYSIWYG (What You See Is What You Get) editing. It also allows people to easily add images, video and other multimedia attachments to content.
WordPress allows you to customize the look and feel of your site without changing the content. It’s difficult to overstate the significance of this.
What it means is this: If you’d like to adopt a completely different look and feel to your site, you simply need to apply a new WordPress theme. The theme will alter how your site looks to users, but all the content that you added will remain the same.
In a nutshell, WordPress simplifies the process of adding content to your website and presenting the content in a way that’s visually pleasing and easy to locate.



WordPress is Globally Popular
Worldwide, more than 20% of sites use WordPress. Of the various CMS software options that are available, WordPress takes up more than 60% of the market. Other CMS options, such as Drupal and Joomla, are nowhere near as popular.
Some of your favorite sites use WordPress as well. These include:



A Definition Of Terms
Before getting started with the tutorial, it’s best to understand the meaning of certain words as they relate to WordPress:
Post: A post in WordPress is basically an article or a presentation of your content. If you visit WordPress sites to get your news, each news article is a WordPress post.
Page: A page differs from a post because it’s more static and applies to all visitors. If you visit a WordPress site that offers a “Contact Us” option on the top menu, clicking that link will take you to a page
Category: This one is fairly self-explanatory. WordPress uses categories to group related posts. A category can be hierarchical, meaning a specific category may have a child or parent category. For example, a parent category might be “News” with child categories including “Entertainment,” “Business,” “Politics,” and “International.”
Slug: A slug in WordPress is significantly different from the slimy creature that crawls around in your back yard. It’s a shorthand representation of a word or phrase that can be plugged into a URL. For example, if you have a category called “Commercial Construction”, the slug representation would be something like “commercialconstruction”. This makes the category usable in a URL, since URLs don’t allow spaces.
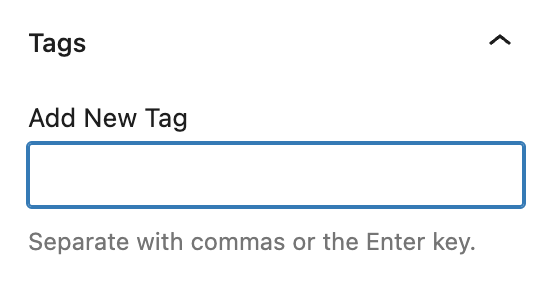
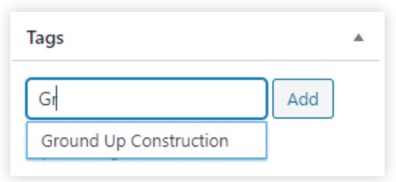
Tag: WordPress uses tags to associate a post with keywords. You can think of tag as an entry in an index in the back of a book. Typically, all proper nouns in a post are added as tags as well as relevant concepts. Unlike a category, a tag cannot be hierarchical.
Aspect Ratio: You’ll see this phrase outside of WordPress, as it relates to images. The aspect ratio of an image is its length to height ratio. For example, if an image is 400 pixels wide by 300 pixels high, then its aspect ratio is 400:300. However, the number is usually simplified by dividing both sides by 100 and describing it as 4:3.
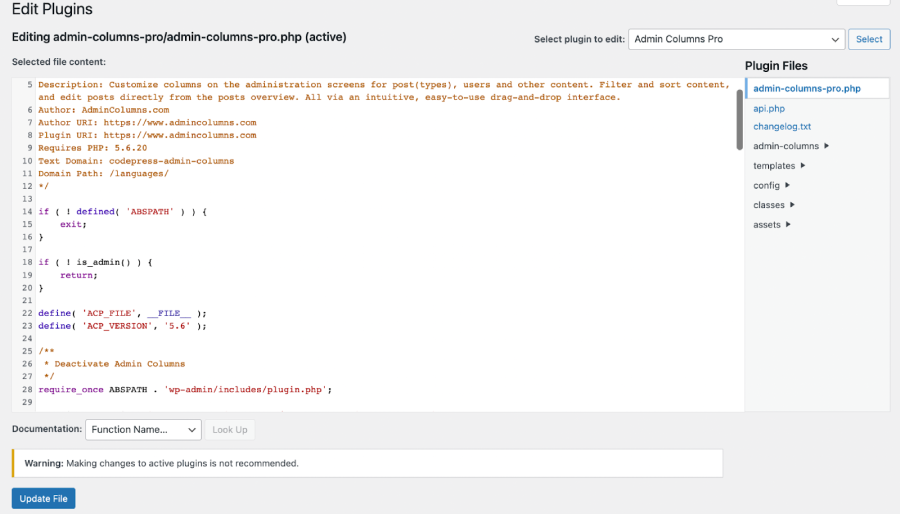
Plugins: WordPress is extensible. That means you can add software to it and customize its functionality to suit your own needs. The software is called a “plugin” and there is no shortage of WordPress plugins available for your use. Many of them are free, but some cost money.
Widgets: People understandably get widgets confused with plugins because they’re both used to customize WordPress. The difference is that widgets are self-contained user interface elements that present information to the user, typically in a sidebar, header, or footer. A plugin, on the other hand, is a large collection of files that can significantly alter the functionality of your WordPress site.



Getting Started – Logging In
The first thing you want to do is visit your WordPress administration page.
This is the page where you’ll do almost everything related to your WordPress site, including adding content, adding multimedia, and setting the look and feel of your site.
The URL for your administration page is typically your site domain followed by /wp-admin. For example, if your site domain is mysite.com, then your WordPress admin page is accessible by using the following URL:
http://mysite.com/wp-admin
Upon going to WordPress for the first time, you’ll be presented with a name and password screen. WordPress is password-protected, so strangers can’t access your administration page and add content.
You should have been given the required username and password by the person who installed WordPress. If you installed it yourself, you should have been given the username and password from your host provider.
Enter your username and password as requested. Be sure to click the “Remember Me” option at the bottom if you don’t want to enter your name and password every time you visit the WordPress administration page.



The Dashboard
The Top Bar
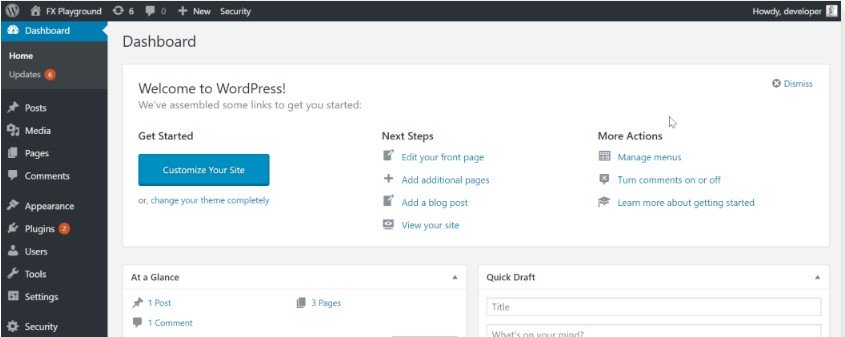
Once you have successfully logged in, you’ll be looking at the dashboard. As the name implies, the dashboard is your WordPress administration “front page.” On the dashboard, you’ll find links to do just about anything in WordPress.

At the top of your dashboard, you’ll see the name of your site. This doubles as a link to your site’s home page. When you make changes to the look and feel of the site using the administration page, you can click that link to instantly see your changes.
Next to the site name is a speech bubble, showing how many comments are on your site. Next to the speech bubble, you’ll see the word “New” with a plus sign—clicking this icon gives you the option to add new content to your site.
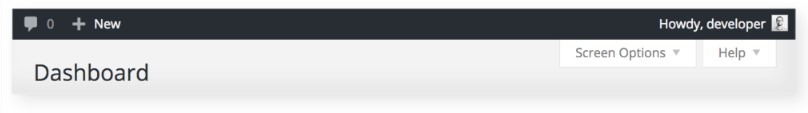
On the far right-hand side of the top bar will display your name. Click on your name to log out of WordPress or edit your profile.
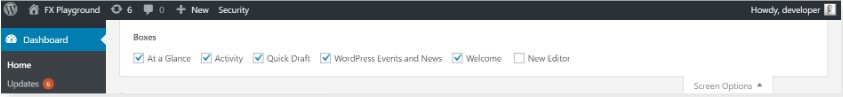
Screen Options and Help
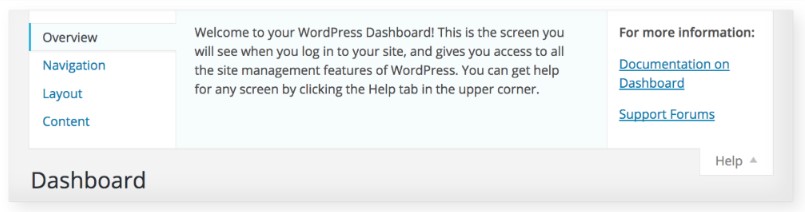
Just below your username on the far right, you’ll likely see two tabs labeled “Screen Options” and “Help.” If you click either one of the tabs, a panel will slide down.

The “Help” panel provides basic information about how to use the WordPress administration page. If you’re unsure about how to do something or the purpose of a particular link, use that page first to answer your question.

The “Screen Options” panel will vary depending on what part of the administration page you’re currently using. If you’re currently on the Dashboard, you will see options about which panels you would like to display.




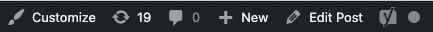
The Toolbar
The top toolbar isn’t only visible to you if you’re logged into the Weblogic administration console—you’ll see it when you visit your site as well. (Don’t worry—it won’t appear to your audience). It will remain at the top as long as you are logged in, or when you revisit the site later if you clicked the “Remember Me” checkbox when you logged in.

You can use the toolbar to access certain WordPress features. For example, you might want to add a blog post while you’re visiting your site. Just click the “New” option in the toolbar and you’ll be able to create new content.
You can also use the toolbar to search your website, visit WordPress support forums, edit blog comments, and change your theme’s background or header.
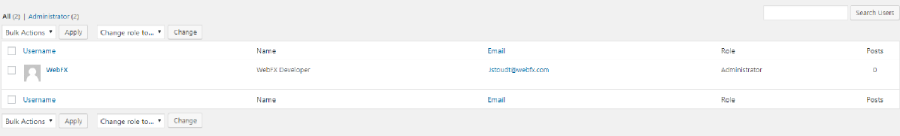
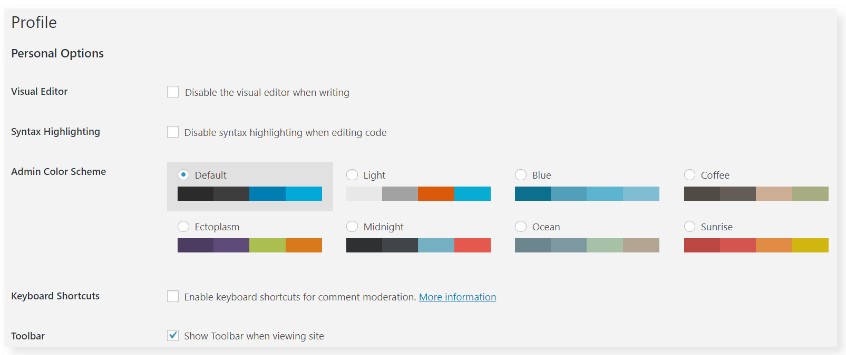
If you want to hide the top toolbar, you can modify the preferences associated with your user account. Just click on “Users” in the left sidebar menu and select your username. When you’re editing your profile, you’ll see a “Show Toolbar when viewing site” option with a checkbox. By de-selecting that checkbox, you’ll no longer see the toolbar at the top when you’re visiting your site.



Posts and Pages
Posts are for timely content. They have a publish date and are displayed in reverse chronological order as articles. They're what you should think of when you hear the term “blog post”. Pages are for static, timeless content and are the pages which make up your website.
Adding A Page Or A Post
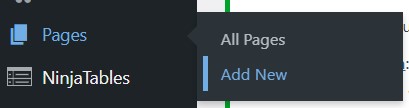
To add a page, start by hovering your cursor over the “Pages” menu option on the left sidebar. The fly-out menu will display an “Add New” link. Click on that link.

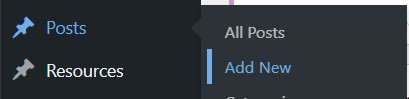
To add a post, start by hovering your cursor over the “Posts” menu option on the left sidebar. The fly-out menu will display an “Add New” link. Click that link to add a new post.

Whether you decide to add a new page or a new post, you’ll be presented with the same visual editor where you will add your content.
Posts
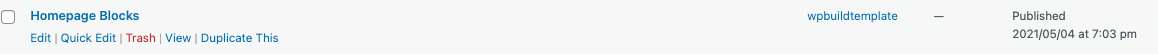
Click on the “Posts” option from the left sidebar and you’ll see a list of your site’s posts. If this is your first WordPress install, it’s likely that all you’ll see is a “Hello, World!” post that the WordPress installation provided.

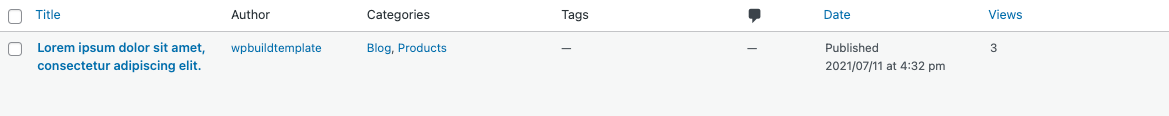
The list of posts will contain relevant information about each post in a table. The information displayed will include the post title, author, categories, tags, date published and the number of comments for that post.

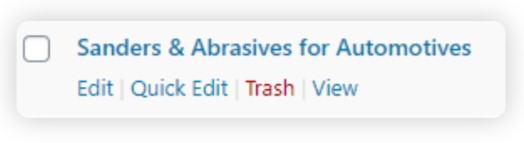
If you hover your cursor over a post row in the table, you’ll be presented with a few options:

Edit: Allows you to edit your post. Simply clicking the post title has the same effect.
Quick Edit: Enables you to edit basic information such as date, title or slug.
Trash: Prevents the post from being shown to people who visit the site. Once the trash is emptied, the post is deleted.
View: Shows you the post just as a visitor would see it on your website.
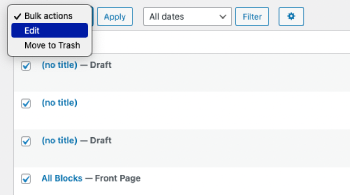
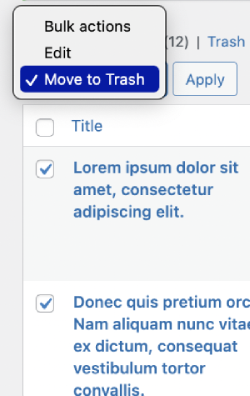
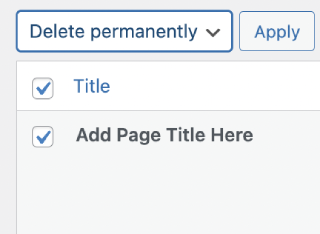
You’ll also notice that there is a checkbox on the left side of each row. By checking that box, you can perform “bulk” actions on multiple posts. For example, if you wanted four particular posts to no longer exist, instead of deleting the posts individually, check the box alongside those four posts and select the “Move to Trash” option from the “Bulk Actions” drop-down at the top or bottom of the table. Finally, you would click the “Apply” button next to that drop-down and all four posts would be moved to the trash.
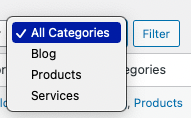
WordPress also has an option to filter posts so that only a subset of all posts on your site are displayed. At the top of the table is the “Filter” button; just to the left of that button, you’ll see a drop-down that includes your categories. If you select a specific category and click on the “Filter” button, you’ll only see posts that are specific to that category.

Formatting Posts
Not all posts are created equal. Some posts are meant to be just a video with little (if any) additional text. Other posts are meant to be full-blown articles with header images, titles and explanations or definitions that, for example, explain to users the 10 best ways to enjoy Orlando.
Your WordPress theme will provide you with frontend custom styling of your posts, however the backend editing of posts and the options available will remain the same regardless of the frontend design.
Here are the different options available for formatting posts:
Think of categories as general topics to which you can assign posts. If you have a lot of content or posts, assigning a category to posts allows users to easily find related topics or categorized content.

Think of these as an index for the words used in your posts. Tags describe specific details or words used in your posts which help users to search keywords and easily access content within your posts.

The featured image of your post is the image that appears on your blog post list page, and sometimes at the top of your individual blog posts.

Excerpts are optional sections of text which can be added and are often used as the Post Summary.

Posts encourage conversation and engagement with website users. Enabling comments, pingbacks, and trackbacks allows your users to engage with your posts.

By toggling the Featured Post section on/off you can decide whether you would like to highlight the post in a special way - this could mean possibly featuring the post on your Home Page or featured post list.

For information on how to add actual content to your posts, view the ADDING CONTENT TO YOUR SITE section.
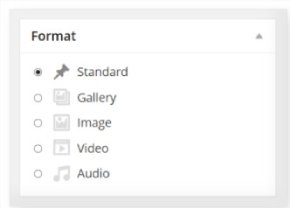
The Post Format
Not all posts are created equal. Some posts are meant to be just a video with little (if any) commentary. Other posts are meant to be full-blown listicles that explain to users the 10 best ways to enjoy Orlando. Still, other posts may be full of funny images. That’s why it’s important that you select the post format that best suits your content.
Fortunately, most contemporary WordPress themes provide you with a variety of post format options. There’s also the possibility that your theme, if it’s an older one, doesn’t even support post formats at all. However, if you see that formats are available, these are the options you will likely notice:
Aside: Prevents the post from being shown to people who visit the site. Once the trash is emptied, the post is deleted.
Audio: A podcast or SoundCloud attachment.
Chat: A transcript from a chat session.
Gallery: A gallery of typically related images.
Image: Just one single image.
Status: Similar to an Aside — it’s like a tweet.
Video: An embedded video.
Quotation: Used to present a pithy quote from someone.
Standard: A standard blog post. Select this option if you’re just typing out a basic article.
Typically, you’ll select the post format on the right-hand side of the visual editor. You should notice a few options on that sidebar. On many themes, one of these options will be the option for the post format. However, on some themes, the post format option is located below the visual editor.

Pages
Examples of pages include “About Us” or “Contact Us” links. Examples of posts include “13 Great Beach Books for This Summer”, etc.
If you click the “Pages” option on the left sidebar, you’ll see a list of your site’s pages in a table, similar to the way the posts are displayed.

You’ll also see information that is relevant to each page, including its title, author and the publication date.

The top of the page displays the total number of pages on your site.
As with posts, you’ll be presented with menu options when you hover over a page:

Edit: Clicking this option will enable you to edit your page. Alternatively, you can click on the page title.
Quick Edit: This option allows you to edit basic information such as the page title or slug.
Trash: If you click on this option, people who visit your site won’t see the page. Once the trash is emptied, the page is deleted.
View: Clicking this link will show you the page just as visitors to your website will see it.
As with posts, each page row has a checkbox on the left-hand side, allowing you to perform a “Bulk Action.” For example, to remove multiple pages at once, you can select the checkboxes for those pages and then select “Move to Trash” from the “Bulk Actions” drop-down that appears at both the top and bottom of the table. When you click the “Apply” button, the selected pages will be moved to the trash at one time.




Adding Content To Your Site
You probably chose to use WordPress because some web company told you that you could add content easily to your website. You’ll learn here that producing a blog post is as easy as using a word processor (and that that web company was right).
The Title And Permalink
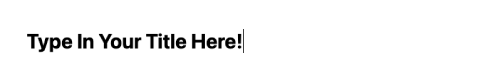
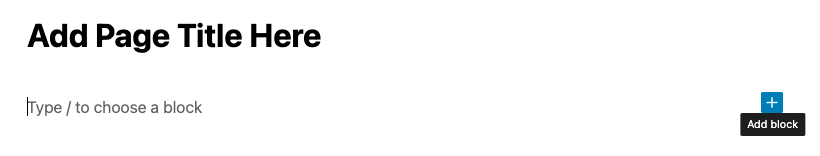
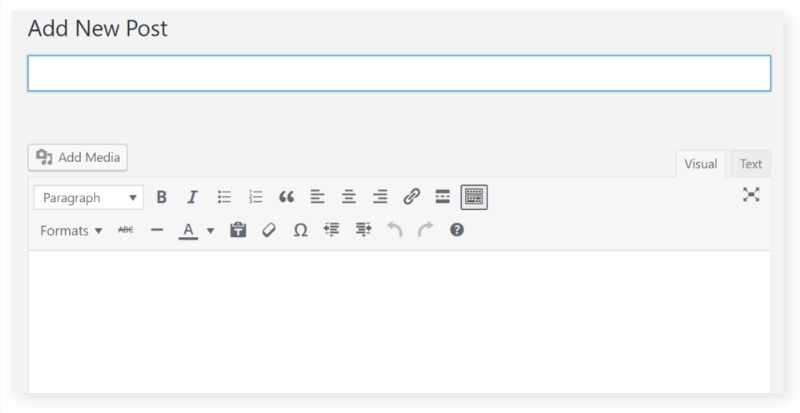
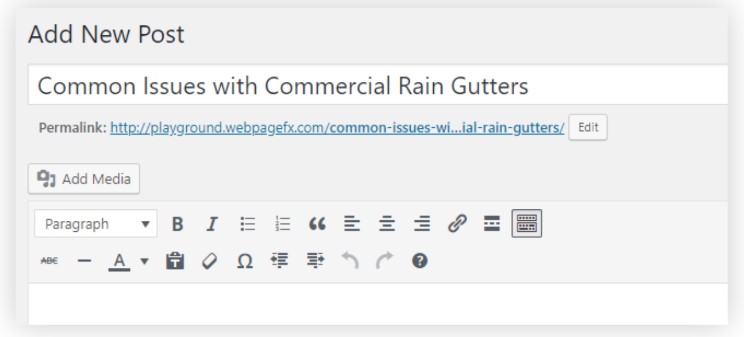
When creating a page or a post, you’ll typically start with the title. Click on the text field that reads “Add Title” and enter your title.


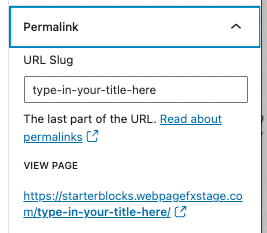
About a second or two after exiting the title field, you’ll notice that the permalink/URL slug is created automatically and matches the title you entered.
The permalink or slug is the unique URL that points to your content. It is often derived from the title itself, but it may vary depending on your WordPress configuration. Remember that every piece of content on your site will have a URL that is shared by no other site in the world and by no other post or page on your own site. WordPress gives you the option to edit the permalink, but automatically generated URLs ensure that they will not conflict with other pages and when entering the URL, the link lands in the same place. Editing the permalink after the page has been created is highly discouraged as this could cause conflict or other issues.

To create a page or a post, you’ll typically start with the title. Click on the text field that reads “Enter title here” and enter your title. Hit the tab button when you’re done with your title and you’ll go straight to the visual editor.


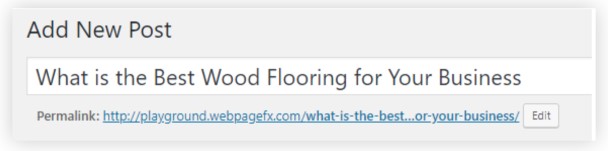
About a second or two after exiting the title field, you’ll notice that your permalink is created underneath the title. The permalink is the unique URL that points to your content. It is often derived from the title itself, but it may vary depending on your WordPress configuration. Remember that every piece of content on your site will have a URL that is shared by no other site in the world and by no other post or page on your own site. WordPress gives you the option to edit the permalink, but because they are automatically generated, this ensures that they will not conflict with other pages and when entering the URL, the link lands in the same place. Editing the permalink is highly discouraged as this could cause conflict or other issues.
Block Editor
WordPress Blocks or Block Editor is an intuitive way to add pre-designed or preformatted sections to your pages. These content sections can be re-arranged based on the order the blocks should appear on the front-end.
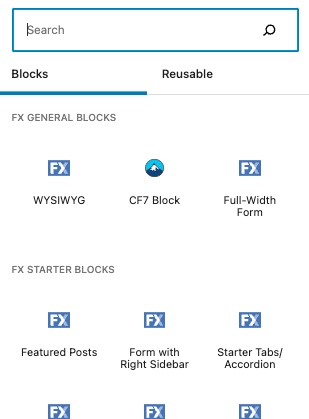
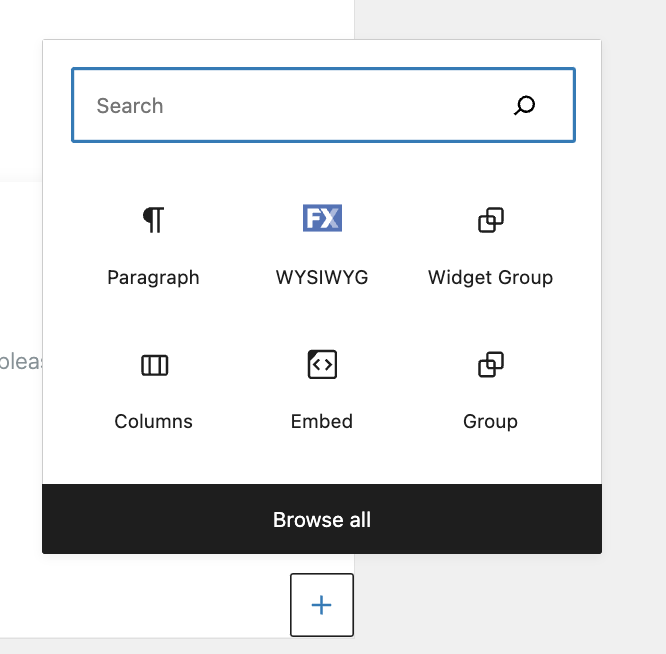
To add a new section to the page, click the blue plus “Add Block” button. A small menu will appear where (depending on how your website template has been designed) blocks and content can be added to each section.

By selecting “Browse all” you will be able to see ALL the blocks and content sections available to add to your site and can select which one you would like to use.


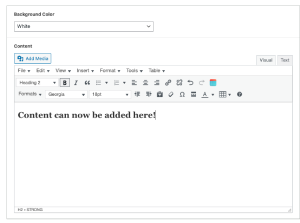
Once a block or content section has been added, content can then be added within this section.

When selecting the block you have added, a menu will appear to the upper left of that selected block.

Select the down or up arrow to move the block and rearrange sections.

Select the monitor to change the alignment of the block.

The monitor with the eye allows you to Preview the block (what it would look like on your site) and switch back to editing mode.

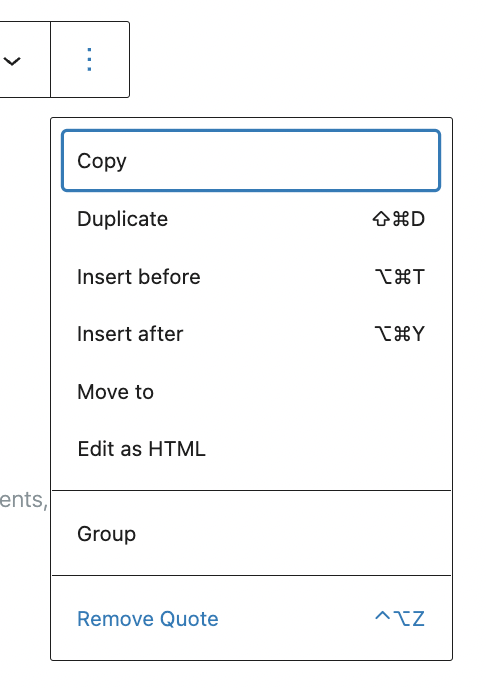
With the 3 dots you are able to select other options such as to copy/duplicate the block, insert an additional block before or after or totally remove the block.
PRO TIP: You can also simply delete or remove the block by selecting the block and clicking backspace or delete on your keyboard.

NOTE: Depending on your website template or theme, you will have different blocks to work with and edit, view the ADDING CONTENT BLOCKS video for more information.
Flexible Content

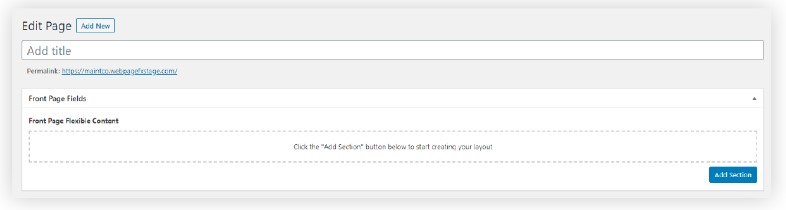
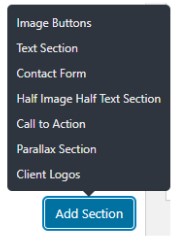
Page Flexible Fields, or Flexible Content, are an intuitive way to add preformatted sections to your pages. These content sections can be re-arranged based on how the site should look. To add a new section to the page, click the blue “Add Section” button.
A small menu will appear where different sections and content can be added to each section.

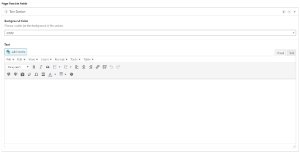
Once a section is added, content can be added to this section.

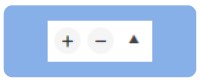
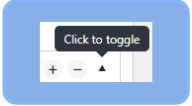
Hovering the mouse over the heading of each section, three small icons will appear in the top-right.

The plus sign serves a similar function to the blue “Add Section” button, but instead of adding the new section to the bottom of the page, it will add it directly above.
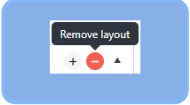
The minus sign, on the other hand, removes the section that was clicked on. A prompt will appear for confirmation before deleting to ensure content isn’t lost accidentally.

The up arrow allows sections to be hidden, which can be useful for hiding sections that are not currently being worked on to make the page easier to navigate.

If you would like to rearrange your sections, it is as simple as clicking on a section heading and dragging it up or down.

The Visual Editor
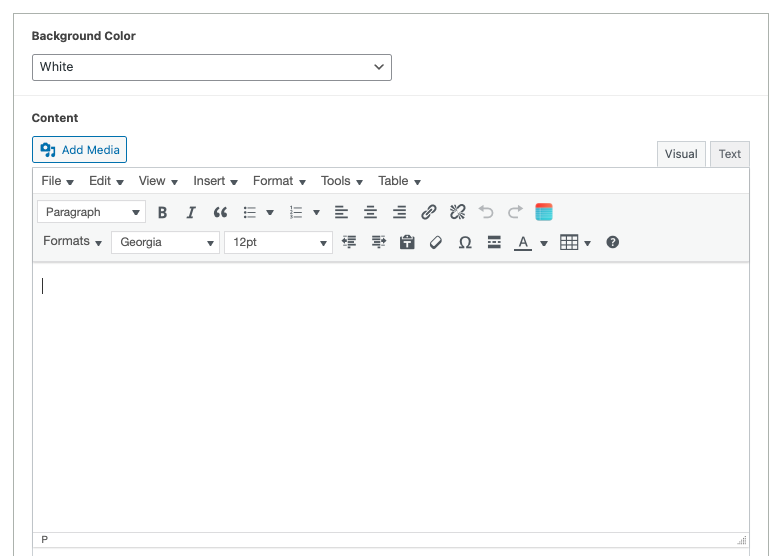
When adding blocks or content to your website, the visual editor is an intuitive user interface that allows you to produce this rich content. At first glance, you’ll notice many of the same formatting options that you’ve seen in your common word processing applications, such as the “B” (for Bold) button, the “I” (for Italic) and the link icon to insert hyperlinks.
Basic keyboard commands work as well. If you accidentally overwrote something important, you can undo your error with Ctrl-Z (Command-Z for Mac users). The cut, copy, paste, bold, italic and underline keyboard shortcuts work as well.

PRO TIP: You’ll see two tabs at the top of the visual editor, labeled “Visual” and “Text.” The default view is the Visual tab that provides you with WYSIWYG (What You See Is What You Get) editing capabilities. It’s likely that this is the only view you’ll ever need.
However, if you’re a power user, you might find the “Text” tab useful. There, you’ll see your content in all its HTML glory. In other words, HTML tags will be displayed and the text in the editor will not appear formatted. If there is special HTML work required for a post or page and it isn’t easily accomplished using the visual editor, this tab is where you would do that.keyboard shortcuts work as well.
The visual editor is an intuitive user interface that allows you to produce rich content for your website. At first glance, you’ll notice many of the same types of buttons that you’ve seen in your common word processing applications, such as the “B” (for Bold) button and the “I” (for Italic) button. You’ll also see a bullet that enables you to create lists and an Omega icon that brings up a table of special characters.
Basic keyboard commands work as well. If you accidentally overwrote something important, you can undo your error with Ctrl-Z (Command-Z for Mac users). The cut, copy, and paste keyboard shortcuts work as well.

The "Visual" and "Text" Tabs
You’ll see two tabs at the top of the visual editor, labeled “Visual” and “Text.” The default view is the Visual tab that provides you with WYSIWYG (What You See Is What You Get) editing capabilities. It’s likely that this is the only view you’ll ever need.
However, if you’re a power user, you might find the “Text” tab useful. There, you’ll see your content in all its HTML glory. In other words, HTML tags will be displayed and the text in the editor will not appear formatted. If there is special HTML work required for a post or page and it isn’t easily accomplished using the visual editor, this tab is where you would do that.
The Full Screen Editor
You can choose full screen editing with the visual editor in WordPress. This will enable you to focus exclusively on writing instead of being distracted by items in the sidebar.
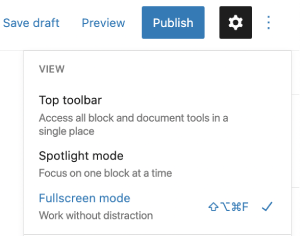
To enable the fullscreen mode, you need to click on the three dots icon on the top right corner of the screen. You will see the hidden options and tools including View modes, Editor options, plugin options, and more. Simply click on the 'Fullscreen Mode' option.

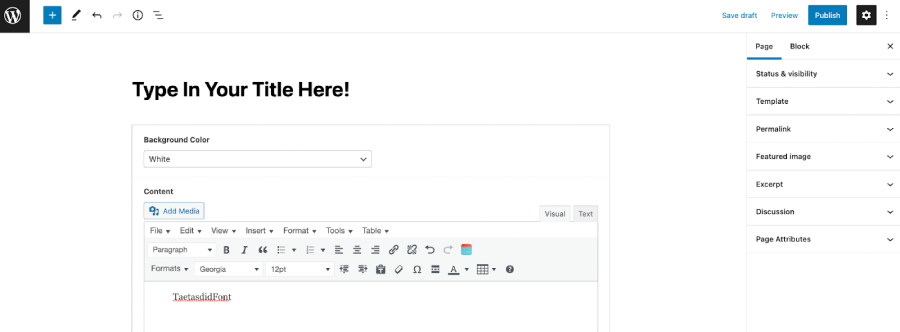
By entering this mode all you will now see is what is required to produce your content: the title, block editor section and relevant settings to the right to manage the page/post and blocks being used.

You can choose full screen editing with the visual editor in WordPress. This will enable you to focus exclusively on writing instead of being distracted by items in the sidebar.
Click on the “Distraction Free Writing” button to enter full screen mode. Now, the left-hand menu and the right- hand sidebar are no longer visible. All you can see is what is required to produce your content: the title bar and the visual editor.


If you move your cursor outside of the editor, the left-hand menu and the right-hand sidebar will appear again. This will give you the option to upload a feature image, for example. If you want to exit full screen mode, just click on Exit full screen.
Editing Existing Content
If you want to edit an existing post or page, there are several ways to go about it. If you’re logged in and you have enabled the top bar/toolbar when you’re viewing content on your site, you’ll see an “Edit Post” or “Edit Page” option. Click on that option, and you can immediately edit the content that you’re viewing.

You can also click on the Posts option on the left sidebar of the dashboard. If you select the All Posts option from the context menu that appears, you’ll see all of the posts for your site. Clicking on the title of any one of these posts will enable you to edit it.


Deleting Existing Content
If you want to delete a post or page, WordPress makes the process easy. When you’re viewing your list of Posts or Pages from the administration console, simply hover over the title with your cursor. You’ll see a “Trash” link in the menu that appears. Click on that link and your post or page will be moved to the trash.


Moving a post or page to the trash doesn’t immediately destroy it. As with your hard drive, when you put a file in the trash, it can be restored as long as the trash hasn’t been emptied. WordPress gives you the option to restore posts or pages from the trash. However, once the trash is emptied, they are deleted.
Remember, you can perform bulk actions and trash numerous posts or pages at once by clicking on the checkbox on the left-hand side of each title that you want to delete, selecting “Move to Trash” from the “Bulk Actions” drop-down at the top or bottom of the table, and finally clicking the “Apply” button to move those items to the trash.

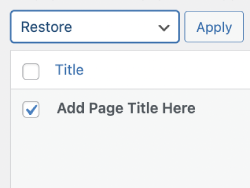
To restore items from the trash, click on the “Trash” link. You can again use the checkboxes and “Bulk Actions” + Apply to restore multiple trashed items.


You can also empty the trash when you’re viewing it. Simply select the items you want to remove by clicking on the appropriate checkboxes and selecting the “Delete Permanently” bulk action option to permanently trash selected items. Alternatively, to empty all contents within the trash area hit the “Empty Trash” button.


Saving Content
You might not finish your content before you’re called away to do something else. In that case, you’ll want to save it. However, you should know that WordPress will automatically save your content periodically. This means that, even if your computer crashes when you’re almost finished with a 1,000-word piece, you won’t lose everything. In fact, WordPress automatic save occurs so often that it’s likely you won’t have lost anything.
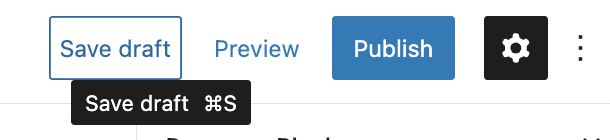
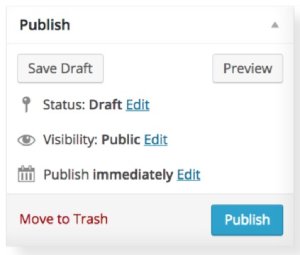
To preserve your own peace of mind, you might want to force a save. To the right-hand side of the visual editor you are provided with the option to “Save Draft” which will save your content in “Draft” mode. When WordPress automatically saves your content or when you save your content in “Draft” mode, visitors to your site can’t see it.
Visitors to your site can only see content that has been published.

You might not finish your content before you’re called away to do something else. In that case, you’ll want to save it. However, you should know that WordPress will automatically save your content periodically. This means that, even if your computer crashes when you’re almost finished with a 1,000-word piece, you won’t lose everything. In fact, WordPress automatic saves occur so often that it’s likely you won’t have lost anything.
To preserve your own peace of mind, you might want to force a save. If you look at the right-hand side bar of the visual editor, you should see a Save Draft button towards the top. Clicking on that button will save your content in “Draft” mode. When WordPress automatically saves your content or when you save your content in “Draft” mode, visitors to your site can’t see it. Visitors to your site can only see content that has been published.

Publishing Content
PRO TIP: See what your post or page will look like to visitors before you publish it. This is helpful to find any flaws and make the necessary corrections. On the right-hand sidebar, there is a “Preview” button and when clicked allows you to preview the content before publishing.

When your content is ready to be viewed by the general public, it’s time to publish it. To the right-hand side of the visual editor you are provided with the “Publish” button. Clicking on that button publishes the post or page to your website where it can be viewed by visitors.

Remember that your post or page can be in different statuses set by you or set automatically. Here are the possible statuses:
Pending Review: This is when an author has completed a post or page. At this point, it’s still not visible to the public because it’s waiting for editorial review. Once an editor reviews it and publishes it, the post or page will be visible to website visitors.
Draft: This is the initial state of a post or page. It is kept in this status usually until the author clicks on the “Publish” button.
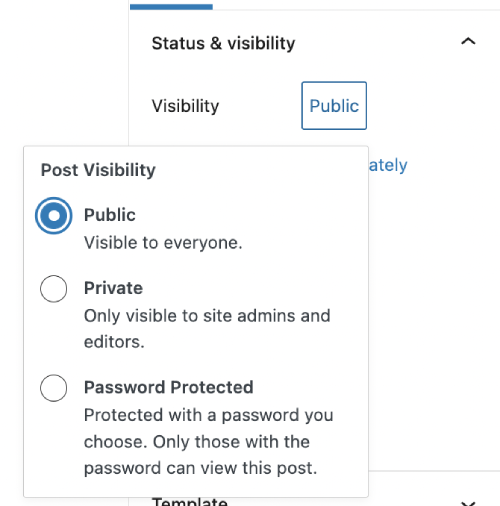
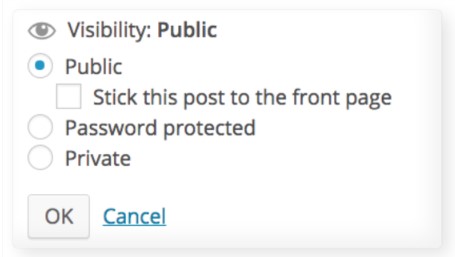
Public: The post or page is viewable to everybody who visits the website.
Private: This hides the post or page from the public. You will be able to see it when you’re logged in to WordPress, though.
Password Protected: The post or page is visible only to people who have the necessary password. This is useful if you want to limit certain content to only authorized individuals.

Scheduled: The post will be published at some point in the future, specified by the author.
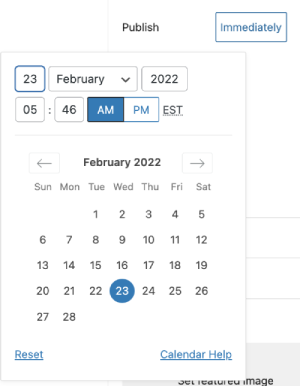
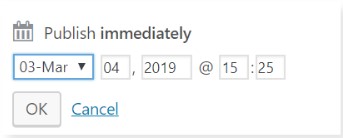
You can change the status of a post or page by clicking on “Immediately” next to the “Publish” label on the right-hand sidebar.

This will also allow you to schedule a post for the future by making use of the additional fields that will enable you to select the date and time for publication.

Make sure you specify the correct time zone for your WordPress site, so your time and the publication time are synced. View more information on this in the SETTINGS section.
Once your content is ready to be viewed by the general public, it’s time to publish it. On the right-hand sidebar of the visual editor, you’ll see a Publish button towards the top. Clicking on that button publishes the post or page to your website where it can be viewed by visitors.

Seeing what your post or page will look like to visitors before you publish it is helpful so you can find any flaws and make the necessary corrections. On the right-hand sidebar, there is also a Preview button towards the top. When you click on it, you’ll get a preview of your content before it’s published.

Remember that your post or page can be in different statuses set by you or set automatically. Here are the possible statuses:
Pending Review: This is when an author has completed a post or page. At this point, it’s still not visible to the public because it’s waiting for editorial review. Once an editor reviews it and publishes it, the post or page will be visible to website visitors.
Draft: This is the initial state of a post or page. It is kept in this status usually until the author clicks on the Publish button.
Public: The post or page is viewable to everybody who visits the website.
Password Protected: The post or page is visible only to people who have the necessary password. This is useful if you want to limit certain content to only authorized individuals.
Private: This hides the post or page from the public. You will be able to see it when you’re logged in to WordPress, though.

Scheduled: The post will be published at some point in the future, specified by the author.
You can change the status of a post or page by clicking on the Edit link next to the “Status:” label on the right-hand sidebar.

To schedule a post for publication in the future, click on the Edit link to the right of the Publish button on the right-hand toolbar. You’ll see some additional fields that will enable you to select the date and time for publication. Make sure you specify the correct time zone for your WordPress site, so your time and the publication time are synced. This will be covered in the “Settings” section.



The Media Library
The media library contains the files that you have uploaded to WordPress. For most people, these files will almost exclusively be images.
You can access the media library by clicking on Media on the left-hand sidebar of the dashboard. The “Media Library” page will appear. You’ll see a list of thumbnail representations of your files and you’ll be given several options.
Adding A File
To add new files, click on the “Add New” button at the top of the page. You’ll then have the option to “Select Files” from your hard drive or even easier, you are able to Drag and “Drop files to upload.


You can add a new file to your library. To add a file, click on the Add New button at the top of the page. You’ll then have the option to navigate your hard drive to select the file that you want to upload.
View Format And Filtering
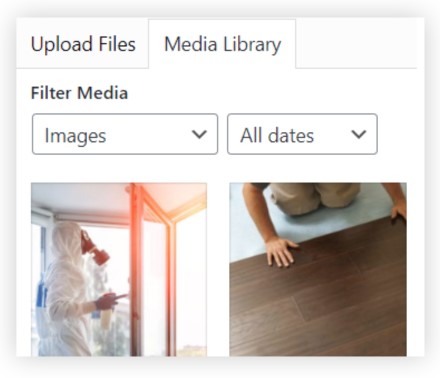
Below the “Add New” button, you’ll see some drop-downs and several icons on the left. The left icon is deselected by default. If you click on it, you’ll be able to view your library in a list, as opposed to a grid format. The icon to the right is selected by default. It shows you all of your library files in grid format. That’s the view you are seeing right now.
A drop-down menu to the right of the format icons will allow you to filter the types of files in the media library that you want to view. By default “All media items” is selected. You can choose to view image files, audio files, video files or unattached files from the menu.
The date filter located next to the media type filter drop-down bar can be used to filter and only view files uploaded from or within a certain date range.

Selecting And Searching
The “Bulk Select” button appears next to the date filter menu. When you click on it, you can select numerous files at once from your media library. This option is useful if you want to include several images at once within your content.

Towards the top of the right-hand side of the “Media Library” page, you’ll see a text field with the word “Search” in it. You can use that field to filter files in the library based on relevant words. For example, if you type the word “betty” into that field, WordPress will only show you files that have the word “betty” somewhere in the file name, alt tag, title, caption or description.

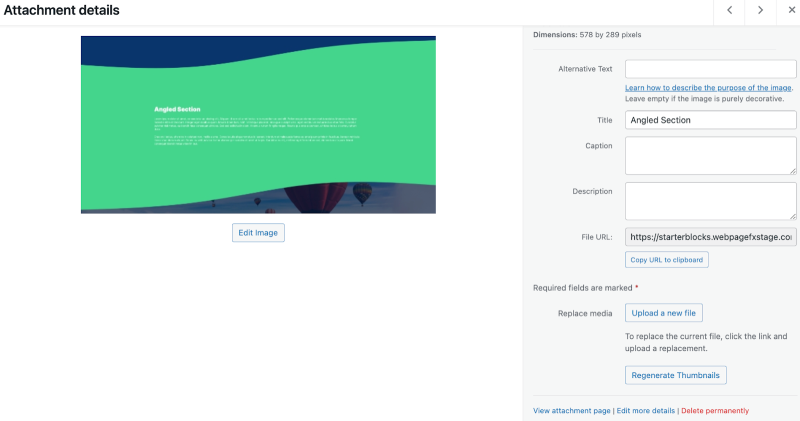
Editing File Details
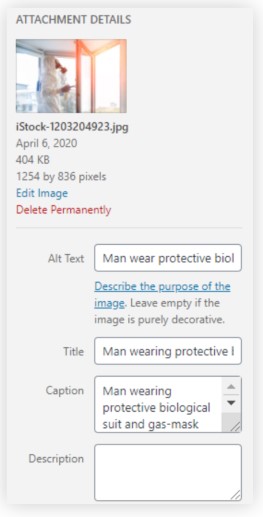
You can also edit file properties from the “Attachment Details” pop-up. This section enables you to edit the various details associated with that file. You can add Alt Text, edit the Title, Caption, Description and URL of the attachment or file. You also have the option to replace the media meaning you do not have to add an additional file but can directly replace the file selected.
At the bottom of the list of edit fields, you will also see three links. The “View attachment page” link will show you the file on your website. The “Edit more details” link will allow you to add markup to the description. The “Delete Permanently” link will delete the file from your library.

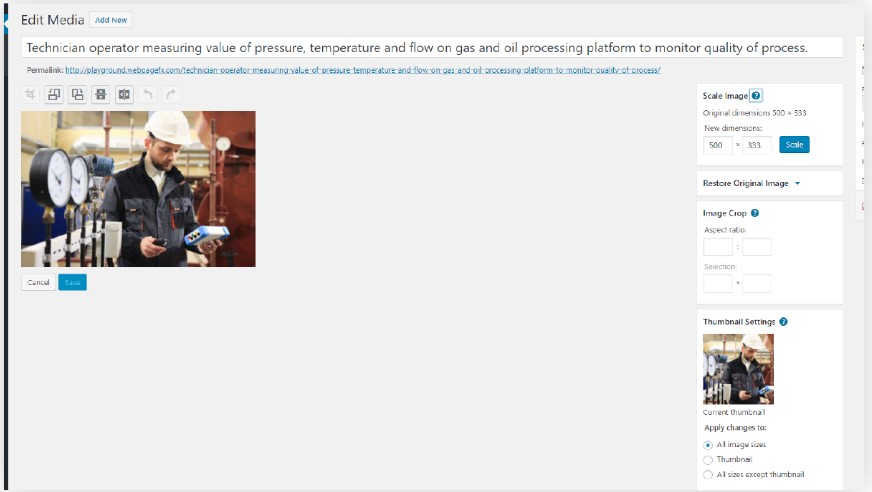
You can also edit file properties from the “Media Library” page. Simply click on any item currently displayed and you’ll be presented with an “Edit Media” page. This page enables you to edit the various properties associated with that file. You can edit the URL, title, caption, alt text or description of the file. The fields “Artist” and “Album” will also be editable if the file is an audio file.
At the bottom of the list of edit fields, you will also see three links. The “View attachment page” link will show you the file on your website. The “Edit more details” link will allow you to add markup to the description. The “Delete Permanently” link will delete the file from your library.

Image Editing
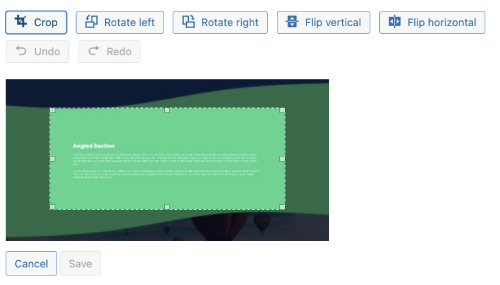
If the file that you’re viewing is an image, the “Edit Image” option which allows you to edit the image itself. Clicking “Edit Image” below the thumbnail image will present you with editing options that allow you to manipulate the image.


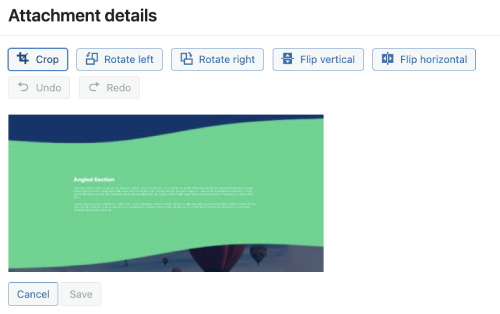
There are buttons that allow you to crop, rotate and flip the image. To flip or rotate an image, simply select the appropriate button just above it.

When you’re happy, release the mouse button and click on the Crop button again, just above the image, to save the cropped area.
The Undo and Redo buttons just above the image enable you to remove mistakes you’ve made when editing images.
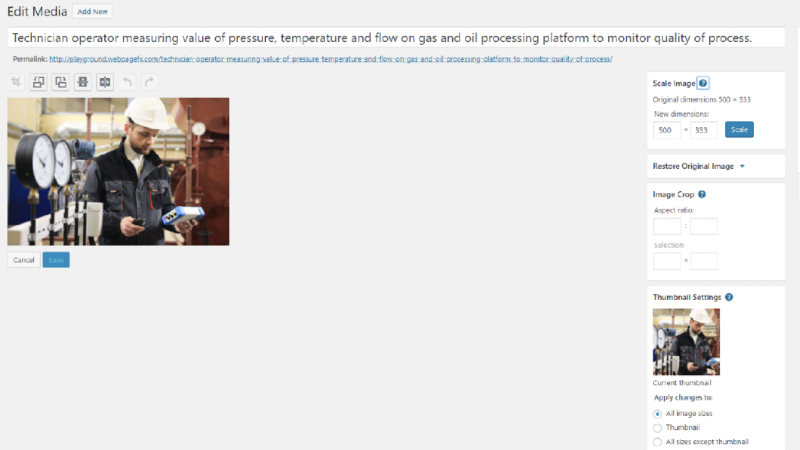
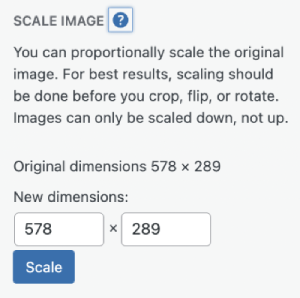
To the right of the image you’ll see several more options. The “Scale Image” option enables you to change the size of the image without affecting its aspect ratio. There will be two text fields in that area that are separated by an “x.” The field on the left is the width of the image and the field on the right is its height. If you modify either of these numbers, the other number will change accordingly so that the image’s dimensions will maintain its aspect ratio.

For example, if the original numbers in the fields were 400 for the width and 300 for the height, the aspect ratio is 4:3. For every four pixels wide, the image must be three pixels high. If you erase that 400 from the field and type in 800, WordPress automatically plugs in 600 for the height. This maintains the 4:3 aspect ratio.
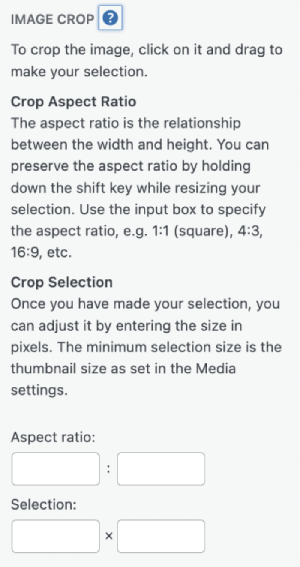
The “Image Crop” box is located below the “Scale Image” box. You can specify the aspect ratio of your cropped image using this area. The number on the right represents the width of the image and the number on the left represents its height. This section only works when you have selected an area that you’d like to crop but have not clicked on the Crop button. Once you fill out the aspect ratio fields, the “Selection” fields are automatically populated with the appropriate pixel position of the top, left, bottom and right corners.

Click cancel below the image or on the X in the upper, right-hand corner of the “Attachment Details” page to exit that page without saving any changes.
If the file that you’re viewing is an image, the “Edit Media” page allows you to edit the image itself. Click Edit below the thumbnail image and you’ll be presented with a page that allows you to manipulate the image.
At the top of the page, there are buttons that allow you to crop, rotate and flip the image. To flip or rotate an image, simply select the appropriate button just above it. When you hover over one of those buttons with your mouse, you’ll see a tooltip that explains what the button does.

To crop, begin by clicking the upper, left-hand part of the image area that you want to include. Then, while holding down the mouse button, drag your cursor towards the lower, right-hand part of the image. You will form a rectangle that will highlight everything you want to include. When you’re happy, release the mouse button and click on the Crop button just above the image.
You’ll also see Undo and Redo buttons just above the image. The Undo is particularly useful because it enables you to remove a mistake you’ve made when editing an image.
On the right side of the image edit page, you’ll see several more options. The “Scale Image” option enables you to change the size of the image without affecting its aspect ratio. There will be two text fields in that area that are separated by an “x.” The field on the left is the width of the image and the field on the right is its height. If you modify either of these numbers, the other number will change accordingly so that the image’s dimensions will maintain its aspect ratio.
For example, if the original numbers in the fields were 400 for the width and 300 for the height, the aspect ratio is 4:3. For every four pixels wide, the image must be three pixels high. If you erase that 400 from the field and type in 800, WordPress automatically plugs in 600 for the height. This maintains the 4:3 aspect ratio.
The “Image Crop” box is located below the “Scale Image” box. You can specify the aspect ratio of your cropped image using this area. The number on the right represents the width of the image and the number on the left represents its height. This section only works when you have selected an area that you’d like to crop but have not clicked on the Crop button. Once you fill out the aspect ratio fields, the “Selection” fields are automatically populated with the appropriate pixel position of the top, left, bottom and right corners.
Click on the X in the upper, right-hand corner of the “Attachment Details” page to exit that page without saving any changes.



Adding Images
It’s often the case that you’ll want to add images to your content to enhance the user experience. Fortunately, it’s easy to add images to your content with WordPress. It’s as simple as clicking a few buttons and uploading the necessary images from your hard drive.
However, it’s important to distinguish between two types of content- specific images that WordPress recognizes: the featured image and the embedded images. There is only one featured image. You aren’t required to set a featured image for each blog post, but your website will likely look plain without one. The featured image is the “main” image for the post. Think of it as the headline image.
All other images are embedded directly into the content itself. These are the images that visitors to your site will only see when they are reading the entire post. However, the featured image will be visible from the front page, where people will be reading just the headline, and possibly the lede, of the post.
Image Recommendations
Before we get into discussing WordPress image sizes, it is helpful to know about image formats. Choosing the right format for your image matters because it affects the quality of the image and speed of your site. The two most common image formats used online are JPEG and PNG. JPEG is the preferred format in the majority of cases due to smaller file sizes and high quality for images with lots of color. PNG works better with limited color images such as icon graphics and line drawings.
One of the most important aspects of uploading images to WordPress is to consider the size of each image file. Images with larger file sizes will impact the speed of your website, which ultimately affects user experience and can cause visitors to leave your website. We recommend aiming for the highest quality image with the lowest file size such as 2 MB MAX per upload.
Understanding the required image pixels is important to avoid low quality rendering and image distortion. Here are some guidelines for WordPress images:
Cover/Header Image: |
Should be 1048 x 250 pixels |
Featured Image [Landscape]: |
Should be 1200 x 900 pixels |
Featured Image [Portrait]: |
Should be 900 x 1200 pixels |
Background Image: |
Should be 1920 x 1080 pixels |
Logo Image: |
Should be 200 x 100 pixels |
Inserting An Embedded Image
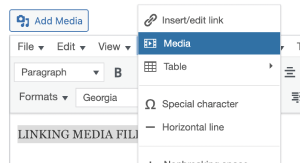
To add an embedded image to your content, click the “Add Media” button at the top of the visual editor. A large pop-up window will appear in response. That window will give you two options: You can embed an image that’s already in your library or you can upload a new image.

To embed an image that’s already in your library, you simply scroll to the image you want to add to your content and click on it. Then, click the “Insert into page” or “Insert into post” button at the bottom of the window.

To upload a new image, click the “Upload files” option and you’ll be presented with the option to “Drop files to upload” or “Select Files” from your computer or hard drive.

To use the simple drag and drop option use your favorite hard drive explorer to navigate to the file you want to include in your content. Simply click on that file and drag it anywhere into the WordPress “drop” area. All files selected or dropped must be a valid image file (usually, a valid image file has one of these extensions: .jpeg, .jpg, .png, or .gif). Once you’ve uploaded the file, it will be shown as the latest addition to your library and automatically selected. From there, you simply select the “Insert into page” or “Insert into post” button and the image will be added to your content.
PRO TIP: You can also insert multiple images into your content at once. You can do that with a technique that might be familiar: You hold down the “Ctrl” key while selecting the images you want to add.
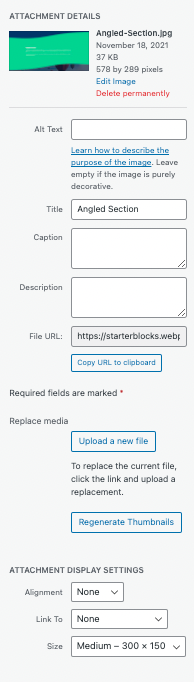
Similar to the ADDING A FILE section, when uploading new files you are able to add or edit information specific to that image on the right-hand side under a heading that reads “Attachment Details.”
Here are the options you can configure from that sidebar:
Alt Text: What’s displayed when your browser can’t render the image.
Title: The title of the image that will be displayed as a tooltip when a visitor to your site hovers the cursor over the image.
Caption: What’s displayed just below the image. How the caption is displayed is entirely dependent on your WordPress theme.
Description: A simple description about the image. This will not be displayed to visitors.
File URL: Displays the URL of your uploaded image. You are able to edit this if it needs to be something more specific or copy it to your clipboard if you need the URL to link somewhere else.
Replace media: Replacing media is helpful for when you upload the wrong image or are not happy with the image you have uploaded.
Regenerate Thumbnails: Regenerate the thumbnail within your media files if you would like it to display or look different within your files.

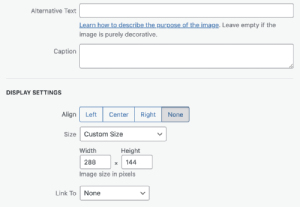
Alignment: Tells WordPress how to align the image. You can select left, right or center alignment. You can also select “None”, so the image is aligned according to the style used on the post or page.
Link To: Links your image to another web page. If you would like this to happen, you can use this option to specify that. For most users, the default option “Media File” is just fine. It will link the image to its own URL, so it will be displayed in a full screen when a user clicks on the image.
Size: If this is your first-time using WordPress, this option is probably at its default of “Medium.” It’s often the case that a medium-sized image is too small. You can use this drop-down to select “Full Size” and it will stay that way until you change it again. If a fully sized image is too large, WordPress will automatically shrink it down to the maximum width of your site, so it won’t stretch across the screen.
To add an embedded image to your content, click the “Add Media” button at the top of the visual editor. A large pop-up window will appear in response. That window will give you two options: You can embed an image that’s already in your library or you can upload a new image.


To embed an image that’s already in your library, you simply scroll to the image you want to add to your content and click on it. Then, click the “Insert into Post” button at the bottom of the window.
To upload a new image, click the “Select Files” button and you’ll be presented with yet another pop-up that gives you the option to select a file to upload from your hard drive. That file must be a valid image file (usually, a valid image file has one of these extensions: .jpeg, .jpg, .png, or .gif). Once you’ve uploaded the file, it will be shown as the latest addition to your library and automatically selected. From there, you simply select the “Insert into Post” button and the image will be added to your content
WordPress also gives you the ability to simply “drag and drop” images into your posts. To do that, just reduce the size of the window that you’re using to view the “Insert Media” pop-up. Then, use your favorite hard drive explorer to navigate to the file you want to include in your content. Simply click on that file and drag it anywhere on the large white canvas on the “Insert Media” pop- up. Your image will automatically be added to the library and selected.

Note that you can also insert multiple images into your content at once. You can do that with a technique that might be familiar: You hold down the “Ctrl” key while selecting the images you want to add.
WordPress also offers a powerful interface to control specific information about the image that you’re uploading as well as its size. When you have uploaded an image or selected one from the library, the “Insert Media” pop- up will display information specific to that image on the right-hand side 33WebFX Guide to Wordpress Adding Images under a heading that reads “Attachment Details.” Here are the options you can configure from that sidebar:
Title: The title of the image that will be displayed as a tooltip when a visitor to your site hovers the cursor over the image. Caption: What’s displayed just below the image. How the caption is displayed is entirely dependent on your WordPress theme. Alt Text: What’s displayed when your browser can’t render the image. Description: A simple description about the image. This will not be displayed to visitors. Alignment: Tells WordPress how to align the image. You can select left, right or center alignment. You can also select “None”, so the image is aligned according to the style used on the post or page. Link To: Links your image to another web page. If you would like this to happen, you can use this option to specify that. For most users, the default option “Media File” is just fine. It will link the image to its own URL, so it will be displayed in a full screen when a user clicks on the image.

Size: If this is your first-time using WordPress, this option is probably at its default of “Medium.” It’s often the case that a medium-sized image is too small. You can use this drop-down to select “Full Size” and it will stay that way until you change it again. If a fully sized image is too large, WordPress will automatically shrink it down to the maximum width of your site, so it won’t stretch across the screen.
Remember that you can also use this option to select a custom size for your image. For that, you’ll enter the width and height manually; however, this is discouraged unless you’re an expert because you could skew the aspect ratio, resulting in a distorted image.
Deleting An Embedded Image
Once you have inserted one or more images into your content, you might find the need to edit or delete them. Fortunately, WordPress makes this process easy as well.
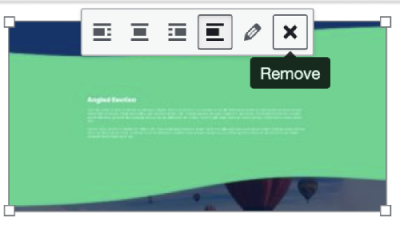
To delete: select the image you want to remove and press the X option or backspace/delete on your keyboard. Remember that deleting an image from your content does not remove it from the library. It only removes it from that page or post.

PRO TIP: selecting the image presents resizing handles or little squares around the image which can (whilst holding the mouse down) be selected and dragged to resize the image.

Small images will often look distorted when they’re enlarged beyond their original size. It’s much cleaner to make a large image smaller than it is to make a small image larger.
PRO TIP: selecting the image presents resizing handles or little squares around the image which can (whilst holding the mouse down) be selected and dragged to resize the image.

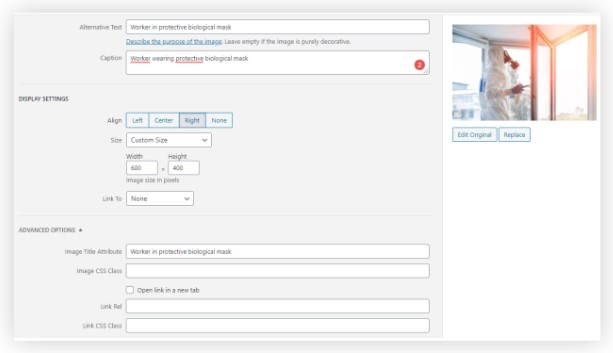
Within the Editing or “Image Details” pop-up you will be presented with the following options:
Alternative Text: This is the text that is displayed when the image cannot be rendered.
Caption: This is the caption that’s displayed underneath the image. How it is displayed is entirely dependent on the theme that you have selected.

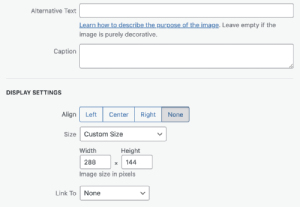
Align: This option enables you to specify image alignment. You can opt for left, right or centered alignment. If you select “None,” the image will be aligned according to the style used by your page or post.
Size: This allows you to specify a specific size or a “Custom Size.” You can then enter the width and height of the image manually.
Link To: This specifies the URL destination if the image is clicked. For most people, it’s best to leave this alone.
There are also some “Advanced Options”:
Image Title Attribute: This is what’s displayed as a tooltip if the user hovers their cursor over the image.
Image CSS Class: This is for advanced users. You might want to specify a specific Cascading Stylesheet (CSS) class to be applied to the image. In that case, you would have defined the CSS class somewhere in your theme or directly in one of the theme’s files.
Link Rel: This describes the relationship between the image and the specified link. This is for advanced users, but you can read more about link relationships here.
Link CSS Class: This allows you to add a CSS class to the link (as opposed to just the image). If you would like to do this, you would add that here.
Open link in a new tab: If you check this box, the link specified for the image (if any) will open in a new window or tab. This is useful if you want to allow people to view some other content but still keep them on your website as well.
Once you’re done with your changes, click the “Update” button in the lower, right-hand corner to save them. You can also click on the “X”in the upper, right-hand corner to cancel your changes.


Once you have inserted one or more images into your content, you might find the need to edit or delete them. Fortunately, WordPress makes this process easy as well. You can simply click on the image in your content and press Delete on your keyboard.
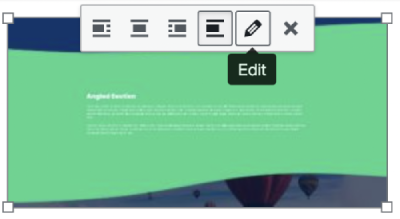
To edit an image, you will click on it and use the pop-up toolbar to perform the necessary edits. You can use the alignment buttons to change the alignment. You can also use Edit to change the image properties. You can use Delete to remove the image from your content.
Remember that deleting an image from your content does not remove it from the library. It only removes it from that page or post.
Clicking on an image also presents resizing handles. These are little squares that appear around the image. You can click on one of these squares and, while holding down the mouse button, drag the square around to make the image larger or smaller. Small images will often look distorted when they’re enlarged beyond their original size. It’s much cleaner to make a large image smaller than it is to make a small image larger.
If you click on Edit after clicking on the image, you’ll be presented with the following options:

Caption: This is the caption that’s displayed underneath the image. How it is displayed is entirely dependent on the theme that you have selected.
Alternative Text: This is the text that is displayed when the image cannot be rendered.
Align: This option enables you to specify image alignment. You can opt for left, right or centered alignment. If you select “None,” the image will be aligned according to the style used by your page or post.
Size: This allows you to specify a specific size or a “Custom Size.” You can then enter the width and height of the image manually.
Link To: This specifies the URL destination if the image is clicked. For most people, it’s best to leave this alone.
Image Title Attribute: This is what’s displayed as a tooltip if the user hovers their cursor over the image.
Image CSS Class: This is for advanced users. You might want to specify a specific Cascading Stylesheet (CSS) class to be applied to the image. In that case, you would have defined the CSS class somewhere in your theme or directly in one of the theme’s files.
Link Rel: This describes the relationship between the image and the specified link. This is for advanced users, but you can read more about link relationships here.
Link CSS Class: This allows you to add a CSS class to the link (as opposed to just the image). If you would like to do this, you would add that here.
Open link in a new window/tab: If you check this box, the link specified for the image (if any) will open in a new window or tab. This is useful if you want to allow people to view some other content but still keep them on your website as well.
Once you’re done with your changes, click the Update button in the lower, left- hand corner to save them. You can also click on the X in the upper, left-hand corner to cancel your changes.
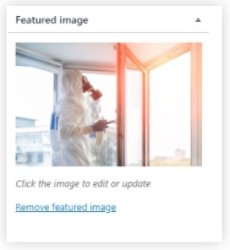
Setting a Featured Image
The featured image is the “headline” image for your post. It’s the one image that gives your readers a good understanding of the content. For example, if you were producing a blog post about excavators, your featured image would probably be a picture of an excavator.
Setting a featured image for your pages and posts is similar to embedding an image, except this is done in a different place within the editor.
Within the right-hand sidebar of the visual editor there is a section named “Featured Image” and a window to “Set featured image”.

By clicking the “Set featured image” window you will be able to either choose from your “Media Library” or “Upload Files”. View the INSERTING AN EMBEDDED IMAGE section for more information on loading files. However, once you go through the process of adding the image, it won’t be inserted into your content. Instead, it will appear in the “Featured Image” box.
When you publish your content and visit the part of your website that displays this content, you’ll see that featured image associated with the post or page.
The featured image is the “headline” image for your post. It’s the one image that gives your readers a good understanding of the content. For example, if you were producing a blog post about excavators, your featured image would probably be a picture of an excavator.
Setting a featured image for your blog post is similar to embedding an image, except that it typically begins at a different point.
Glance over at the right-hand sidebar of the visual editor and, towards the bottom, you should see a small box titled “Featured Image.” Right below that title is a hyperlink that reads: “Set featured image.”

Click on the “Set featured image” hyperlink and everything else should be familiar territory. You’ll see the “Insert Media” pop- up and you’ll once again be given the option to add an image. However, once you go through the process of adding the image, it won’t be inserted into your content. Instead, it will appear in the “Featured Image” box. When you publish your content and visit the part of your website that displays your blog posts, you’ll see that image associated with the blog post.




Adding Video To Your Content
You can use video to spruce up your content and images. Fortunately, it’s easy to add video with WordPress.
Embedding Videos From Popular Websites
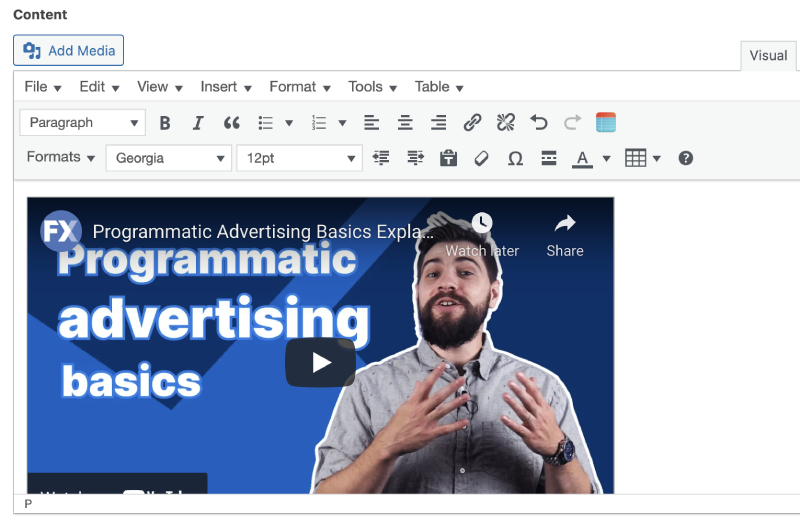
For the most part, the video you want to add to your content will come from YouTube or Vimeo. To add video from either source, it’s as simple as copying and pasting the video URL directly into your visual editor. For most themes, you don’t even need to be in Text mode.
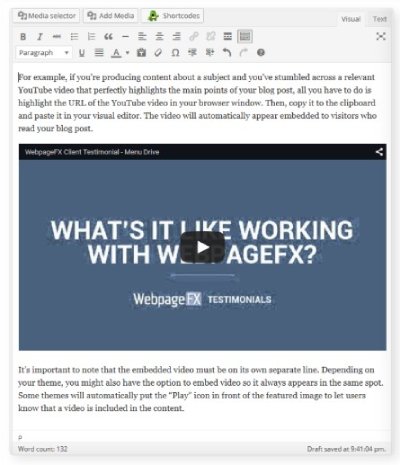
For example, if you’re producing content about a subject and you’ve stumbled across a relevant YouTube video that perfectly highlights the main points of your content, all you have to do is highlight the URL of the YouTube video in your browser window. Then, copy it to the clipboard and paste it in your visual “Embedded URL” block or editor. The video will automatically appear embedded to visitors who read your content.

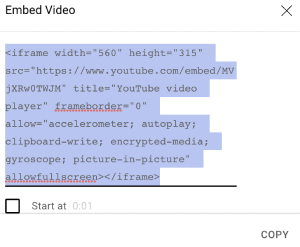
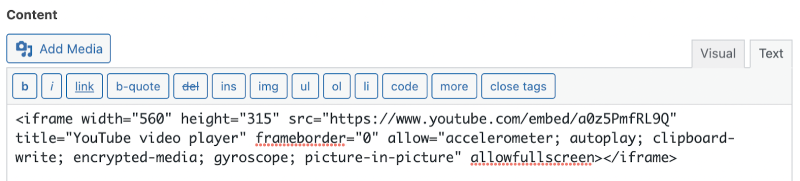
If you would like to embed a video within content or WYSIWYG text block you would need to retrieve the “Embedded Video” source code. For example, on YouTube this can be done by selecting the “SHARE” button and then copying the embed code.



You are then able to select the “Text” tab within the visual editor and by pasting this copied embed code from YouTube will automatically embed the video within the “Visual” part of the content.


It’s important to note that the embedded video must be on its own separate line. Depending on your theme, you might also have the option to embed Video, so it always appears in the same spot. Some themes will automatically put the “Play” icon in front of the featured image to let users know that a video is included in the content.
WordPress automatically recognizes content from the following sites:
Animoto
blip.tv
CollegeHumor
DailyMotion
EmbedArticles
Flickr
FunnyOrDie.com
Hulu
Imgur
Snare
Issuu
Meetup.com
Mixcloud
Photobucket
Polldaddy
Rdio
Revision3
Scribd
SlideShare
SmugMug
SoundCloud
Spotify TED
Vimeo
Vine
WordPress.tv
YouTube
For the most part, the video you want to add to your content will come from YouTube or Vimeo. To add video from either source, it’s as simple as copying and pasting the video URL directly into your visual editor. For most themes, you don’t even need to be in Text mode.
For example, if you’re producing content about a subject and you’ve stumbled across a relevant YouTube video that perfectly highlights the main points of your blog post, all you have to do is highlight the URL of the YouTube video in your browser window. Then, copy it to the clipboard and paste it in your visual editor. The video will automatically appear embedded to visitors who read your blog post.
It’s important to note that the embedded video must be on its own separate line. Depending on your theme, you might also have the option to embed Video, so it always appears in the same spot. Some themes will automatically put the “Play” icon in front of the featured image to let users know that a video is included in the content.

If you have selected a video as your post format, your theme will probably alter the visual editor page so that you’ll have a specific place to enter either the video URL or the embed code. Of course, it’s always best to consult your theme documentation to determine the best way to include embedded videos from other websites.
WordPress automatically recognizes content from the following sites:
Animoto
blip.tv
CollegeHumor
DailyMotion
EmbedArticles
Flickr
FunnyOrDie.com
Hulu
Imgur
Snare
Issuu
Meetup.com
Mixcloud
Photobucket
Polldaddy
Rdio
Revision3
Scribd
SlideShare
SmugMug
SoundCloud
Spotify TED
Vimeo
Vine
WordPress.tv
YouTube
Adding Videos As Attachments
You can find great videos on YouTube, but it might be the case that you need to embed a video that you have personally created. You have a couple of options if that’s the case.
First, you could simply upload the video to YouTube and link to it as mentioned above. Be sure that when you upload the file to YouTube, you specify that it is publicly available, otherwise you won’t be able to embed it in your content.
The other option is to upload the file directly to your WordPress site. Be advised that you could tarnish your service level agreement if you do this too much, because video files can be quite large. To add a video file, follow the above instructions for uploading an image, except you’ll select the video file instead of an image file. Remember, you must upload only a video format recognized by WordPress. Video formats currently include MP4, OGG, WebM, FLV or WMV formats.



Adding Audio To Your Content
You can add audio just as easily as you can add video or images to your content. For starters, you can embed the audio provided from popular websites, such as SoundCloud. When you find an audio segment that you like, the hosting site will usually give you the option to grab the “embed” code. This is the code that is offered in either HTML or WordPress-specific markup. All you need to do is copy the markup code from the hosting site and paste it into your WordPress content.
However, when adding markup, you’ll need to use the text editor. Just paste the markup code in the part of the text editor where you want the embedded audio to be displayed to your users. Then, you can resume visual editing by clicking on the “Visual” tab in the editor.
You can also upload an audio file just as you would an image or a video file.



HTML Links
Creating HTML Links
You might want to include HTML links in your content to enable your visitors to easily access a certain website, download a file, or provide online evidence about a specific claim that you’re making. Usually, links are distinguished from general content in some way. Often, they’re underlined. Sometimes, they’re bolded. They’re almost always displayed in a different color than the general text.
To create a link from text in your post or page, start by highlighting the text you want to use as a link. This is often referred to as the “anchor text.” Once the text is highlighted, click on the “Insert/edit link” button to add your link.

You can also make use of the “Insert/edit link” option within the “Insert” dropdown menu.

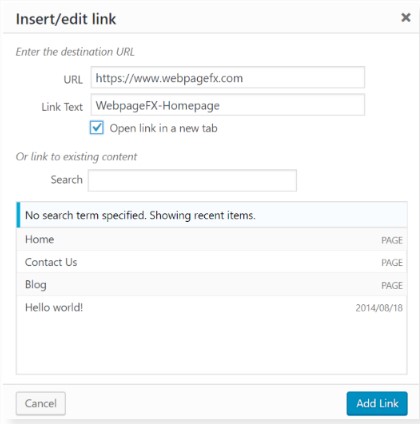
You’ll be presented with a pop-up that allows you to specify the destination for your link. Paste the full URL in the “URL” field and click the arrow to save.

PRO TIP: Select the “Link Options” next to the arrow to link to existing content or pages and posts built on your website. you’re linking to content that is on your site, you might choose to use the “Link to existing content” option at the bottom of the pop-up. This will give you the option to select one of your posts or pages as the link destination. However, if you have a large number of posts or pages, this might be impractical. In that case, simply copy the link from your browser window and paste it in the “URL” field.
You might want to include HTML links in your content to enable your visitors to easily access a certain website, download a file, or provide online evidence about a specific claim that you’re making. Usually, links are distinguished from general content in some way. Often, they’re underlined. Sometimes, they’re bolded. They’re almost always displayed in a different color than the general text.
To create a link from text in your post or page, start by highlighting the text you want to use as a link. This is often referred to as the “anchor text.” Once the text is highlighted, click on the Insert/Edit Link button at the top of the visual editor.
You’ll be presented with a pop-up that allows you to specify the destination for your link. Paste the full URL in the “URL” field. As an option, you can use the Title field to specify the text that appears as a tooltip when the visitor hovers over the link text. Click on the “Open link in a new window/tab” checkbox if you want the link to open in a new window or tab. If you’re linking to content that is on your site, you might choose to use the “Link to existing content” option at the bottom of the pop-up. This will give you the option to select one of your posts or pages as the link destination. However, if you have a large number of posts or pages, this might be impractical. In that case, simply copy the link from your browser window and paste it in the “URL” field.

Linking To Media Files
If you want to add a link to a media file, such as a document or PDF, there are two easy ways to do so.
You can click the Add Media button at the top of the visual editor and either select a file from your “Media Library” or “Upload Files” as explained in the ADDING A FILE section.

If you’d like to link to a media file and you already know its URL, you can simply highlight the text in your content that you want to act as the anchor text and click on the “Insert/edit link” dropdown option within the “Insert” menu. Follow the directions for CREATING HTML LINKS section above, specifying the URL to the media file as the link destination.

If you want to add a link to a media file, such as a document or PDF, there are two easy ways to do so. You can click the Add Media button at the top of the visual editor and drag and drop the media file from your hard drive to the white canvas on the “Insert Media” pop-up. Your file will be uploaded and a link will be created.
As another option, you can click on the “Upload Files” button from the “Insert Media” pop-up and manually navigate to the file you’d like to upload.
Once the file is uploaded, the media library will be displayed and that file will be highlighted. Update the “Title” on the right-hand sidebar. The title will be used as the text for the hyperlink. From the “Link To” drop-down, select Media File. The field below should automatically show the URL for the media file, so you won’t need to change it. Finally, click the Insert Into Post button and the link will appear in your post at the current cursor position.
If you’d like to link to a media file and you already know its URL, you can simply highlight the text in your content that you want to act as the anchor text and click on the Edit/Insert Link button above the visual editor. Follow the directions for “Creating HTML Links” above, specifying the URL to the media file as the link destination.
Editing An HTML Link
You can edit HTML links just as easily as you create them. Use the visual editor to click anywhere in the linked text. Click on the Insert/Edit Link button again. A familiar pop-up window will appear. You can use that window to make the necessary changes. When you’re done, just click on the Update button.
Removing An HTML Link
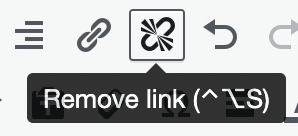
If you want to remove a link, use your visual editor to highlight the entire anchor text. Then, click on the Unlink button at the top of the visual editor. The link is automatically removed.

If you want to break the link from an image, the process is similar. Click on the image in the visual editor, and then click on the Unlink button at the top. The link from the image will be broken. The image will still appear in the editor, but it won’t link to anywhere when a visitor clicks on it.



Categories
You can use categories on your site to publish content specific to a particular subject and group related posts. For example, if your website is a breaking news blog, you might post some content using the “Entertainment” category, while other content might be posted under the “Politics” category.
By default, your posts are put into a category called “Uncategorized.” You can change this by using the right-hand sidebar while you’re in the visual editor. About mid-way down the sidebar, you should see an option to select categories for your post. Don’t worry if the category that you want to use isn’t listed — you can add it.
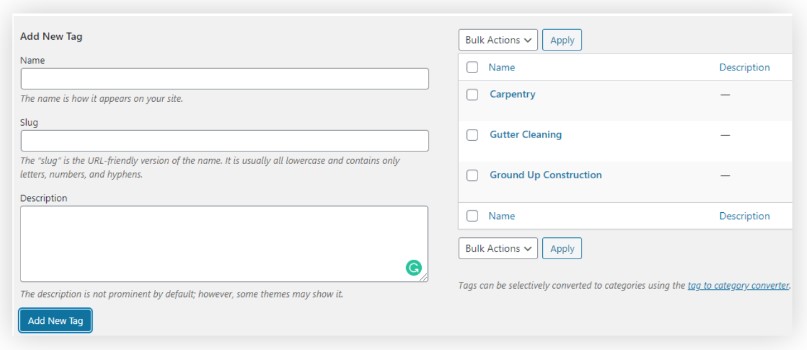
Adding a Category
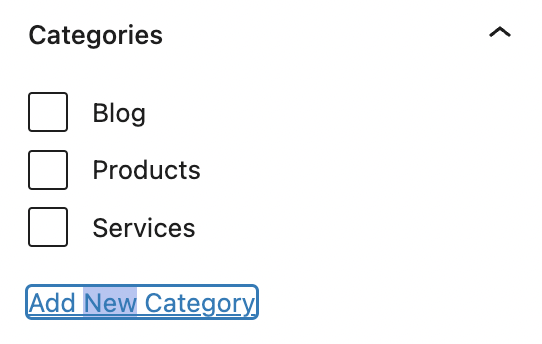
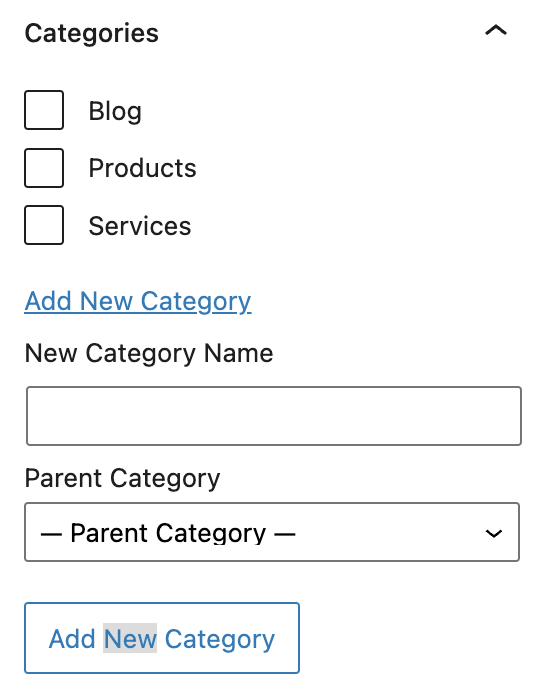
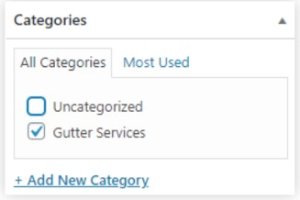
To add a new category, click on “Add New Category” at the bottom of the “Categories” box on the right-hand sidebar. You’ll be prompted with a text field that will enable you to freely enter your category. It’s best to keep categories short, but descriptive.

Below that text field, you’ll see a drop-down menu that reads “Parent Category.” You can use this to select the parent category of the category that you’re now creating. This is useful if you’re using category hierarchies — “Entertainment” would be a parent category to the “TV,” “Movies,” and “Music” categories. Finally, click on the Add New Category button to add your new category.

All newly added categories appear in a list with checkboxes under the main “Categories” heading. If you just added it, you’ll see that the checkbox next to it is checked and it’s automatically selected for you. That category will remain until you intentionally delete it. The next time you want to use that category, you can simply select it with the checkbox.
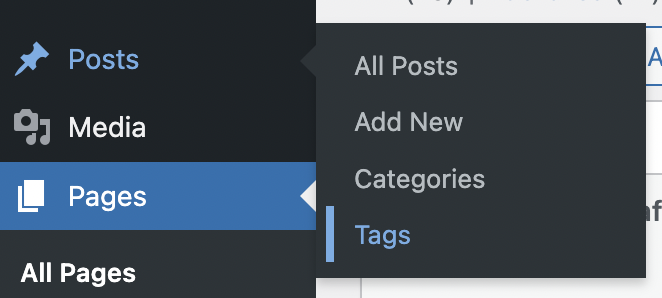
Another way to add categories is to hover over “Posts” on the left-hand sidebar, within the dashboard. The drop-down menu for posts includes “Categories” which, when clicked, takes you to a new page where you can add, edit or remove categories.

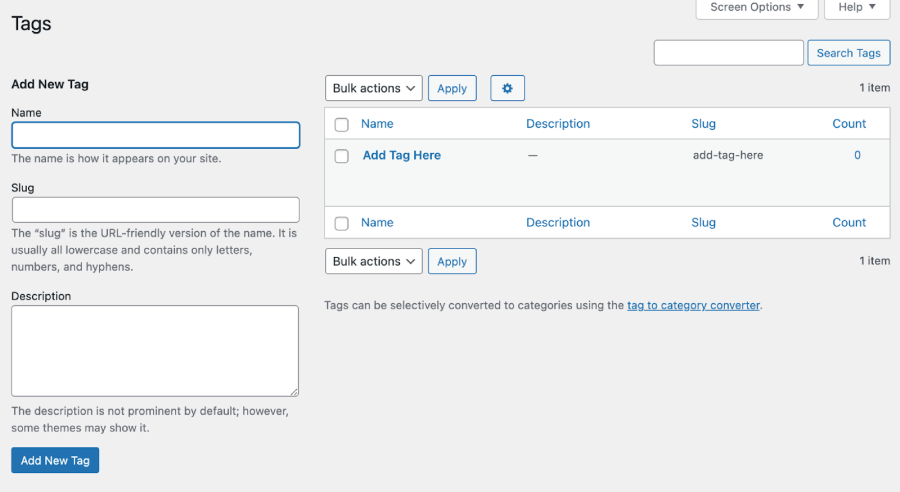
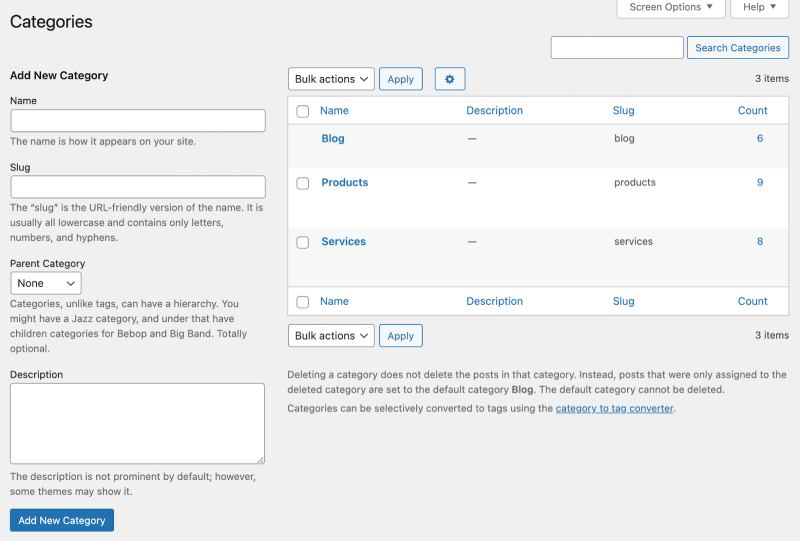
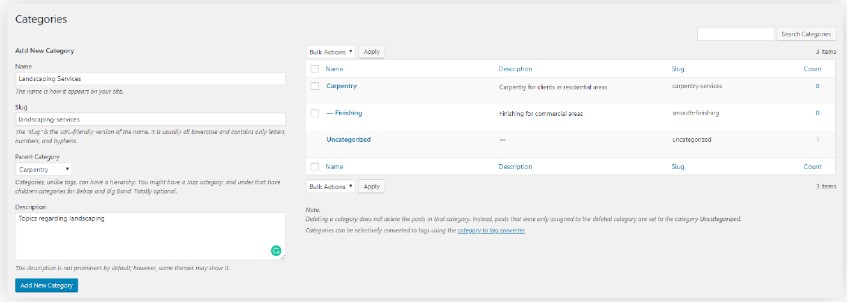
To add a new category on that page, enter the name of the category in the “Name” field. This is how the category will be displayed to the visitor. Enter the slug or URL for the category in the “Slug” field. Select the parent category from the drop-down below that. Enter a description of the category, which is typically seen only by people who access the WordPress administration console, in the field labeled “Description.” Finally, click on the “Add New Category” button to add your new category.

To add a new category, click on Add New Category at the bottom of the “Categories” box on the right-hand sidebar. You’ll be prompted with a text field that will enable you to freely enter your category. It’s best to keep categories short, but descriptive. Below that text field, you’ll see a drop-down menu that reads “Parent Category.” You can use this to select the parent category of the category that you’re now creating. This is useful if you’re using category hierarchies — “Entertainment” would be a parent category to the “TV,” “Movies,” and “Music” categories. Finally, click on the Add New Category button to add your new category.

Once your new category is added, it will appear in the list of categories in the “Categories” box. If you just added it, you’ll see that the checkbox next to it is checked and it’s automatically selected for you. That category will remain until you intentionally delete it. The next time you want to use that category, you can simply select it with the checkbox.
Another way to add categories is to navigate back to the dashboard and click on the Posts option on the left-hand sidebar. A context menu will drop down that includes “Categories.” If you click on the Categories option, you’ll be taken to a new page where you can add, edit or remove categories.

To add a new category on that page, enter the name of the category in the “Name” field. This is how the category will be displayed to the visitor. Enter the slug for the category in the “Slug” field. Select the parent category from the drop-down below that. Enter a description of the category, which is 50WebFX Guide to Wordpress Categories typically seen only by people who access the WordPress administration console, in the field labeled “Description.” Finally, click on the Add New Category button to add your new category.

Editing and Deleting Categories
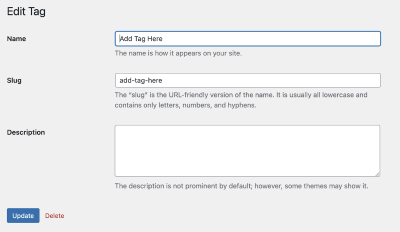
You can also use the “Categories” page to edit or delete categories. To edit a category, click on its name in the list of categories on the right side of the page. You’ll be presented with an “Edit Category” page that contains the fields described above.

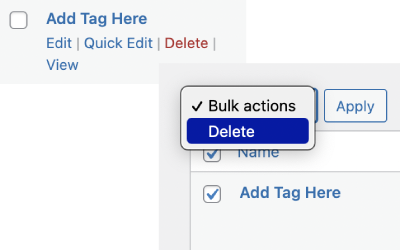
To delete a category, simply hover over the title with your mouse cursor and make use of the quick menu to “Delete”. You can also check off multiple category items and make use of the “Bulk Action” drop-down + “Apply” to delete more than one at a time.


When hovering over the title the “Quick Edit” option will enable you to quickly edit the name and slug of the category. “View” enables you to view a list of posts associated with that category.



Appearance
WordPress allows you to customize the look and feel of your website. This is more involved than adding a blog post or a page.
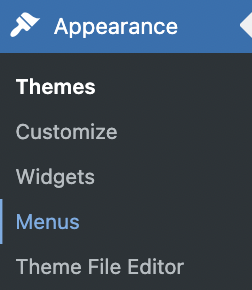
Within the dashboard on your administration console. On the left-hand sidebar, you’ll see an option called “Appearance.” Click on “Appearance” and you’ll see several new options from the context menu that appears.
Themes
Your WordPress Theme is automatically set by WebFX when initially setting up your website in your chosen design and styling.
For more information on configuring your theme settings follow the directions within the THEME SETTINGS section.
Setting The Theme
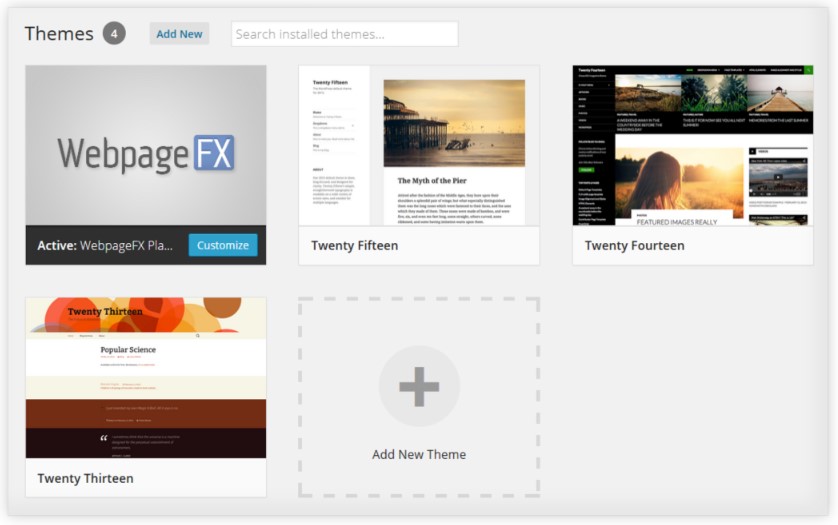
The first option in the “Appearance” context menu is the “Themes” option. When you click on it, you’ll have the opportunity to install a new theme.
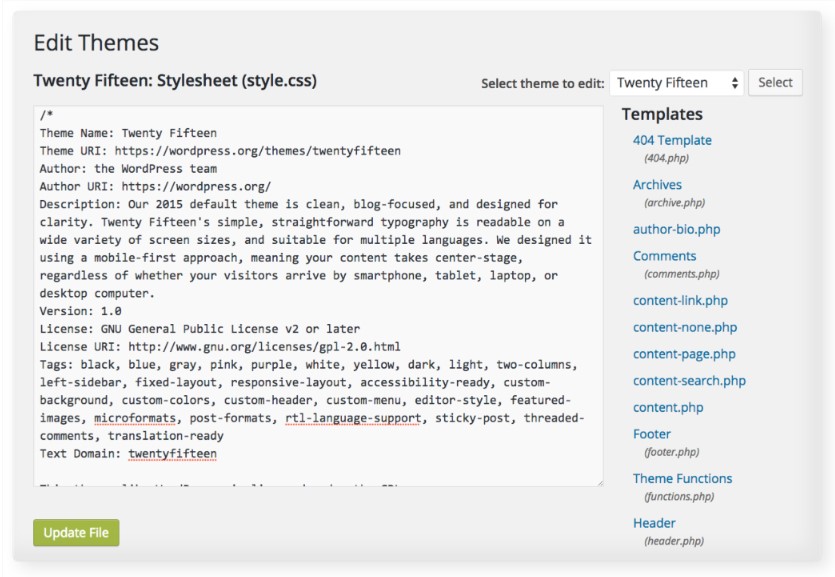
A theme in WordPress represents the overall look and feel of your site. A theme will provide you with the color scheme, the location of the menu, the display format for your posts, the fonts used in your posts and pages, and more.
When you click on the Themes option, you’ll see a list of currently installed themes. Although you can install as many themes as you like, only one theme can be active at any one point in time. The active theme is the theme that people will see when they visit your site.

Installed vs. Activated Themes
Once the theme is uploaded, it is installed but not activated. However, you will see an Activate link that will give you the option to activate the theme immediately. When you choose the Activate option, the new theme will take the place of your old theme.
Usually, the switch will go without a hitch. None of your content will be deleted. None of the files in your media library will be erased. Your website will simply have a new look and feel.

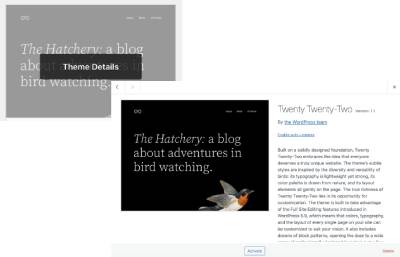
If you don't want to activate your theme immediately, it will simply be added to your list of installed themes. When you return to the “Themes” page, you can view a description of the theme by clicking the “Theme Details” button. Towards the bottom of the details page, you’ll see buttons to “Active” and “Delete” the theme.

Configuring Your Theme
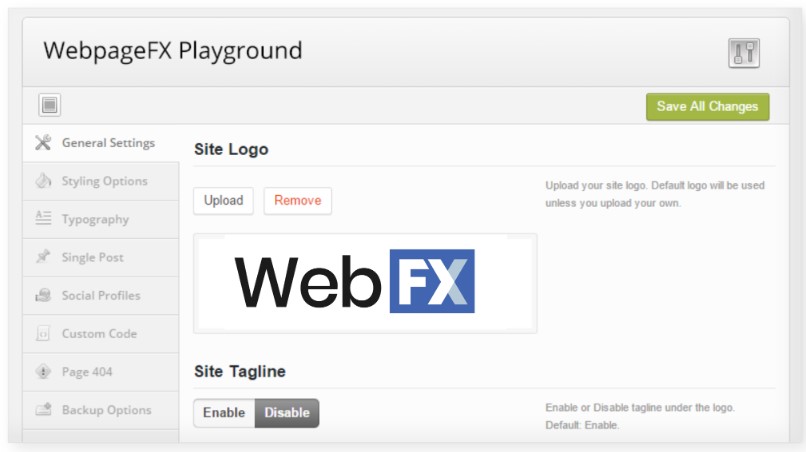
Depending on the sophistication of your theme, there are several appearance options that you might want to configure. If you return to the dashboard and click on the “Appearance” option on the left-hand sidebar, you might see “Theme Options” in the drop-down menu. This option will bring you to a new page that will be specific to your theme. Usually, you’ll use this page to upload your logo, add custom CSS classes, add social media account URLs, and specify which theme-specific elements you want to appear.

Customizing Your Theme
There are dozens of ways to customize your theme. The “Customize” option offers some useful functionality.
From the dashboard, hover over “Appearance” and select “Customize” from the context menu that appears. An entirely new screen will appear that provides you with limited, but important customization options.
At the top, left side of the new page, you’ll see the phrase “You are previewing” followed by your site’s name. Below that line, you’ll see a box entitled, “Site Title & Tagline.” Click the down arrow to the right to expand that box.
There are two text fields in this box. The first text field is the “Site Title” text field. Enter the name of your site into that field. The next field is the “Tagline” field. In that text field, enter a brief description of your site. For example, if your site title is “Geekdom,” your tagline might be something like: “All the things geeks love.”
It’s important to remember that your site title and tagline will affect your search engine optimization (SEO) efforts. If you’re focusing on SEO, you’ll want to select a title and tagline that will make it easy for the search engines to find your site.
The other options that appear on the left-hand sidebar will be driven by your theme. However, they should be intuitive to use. Most of this page is a preview of what your site will look like once the customization changes are applied. It’s a helpful way to view the changes to your website in real time as you’re modifying it.
When you’re happy with the changes, click on the Save & Publish button at the top of the page. If you want to exit the page without saving anything, click the Cancel button in the upper, left-hand side of the page.
The Editor
WordPress also gives you the option to edit the theme files directly. This is an option that is best left to advanced users who have an understanding of HTML, PHP, CSS and JavaScript.
From the dashboard, click the “Appearance” option on the left sidebar. Then, click on “Editor” from the context menu that appears. You’ll see a new screen with a list of files on the right sidebar and an editor in the middle of the screen. If you click on one of the files on the right sidebar, the contents of that file will appear in the editor.

You can make necessary changes and click the Update File button at the bottom of the editor.
If you decide to make changes to theme files, it’s a good idea to back up the file before making those changes. You can do that by copying and pasting the original contents of the file to a local text file on our hard drive. Remember that you can actually “break” your entire website with a simple mistake in one of the theme files. Use caution.
USE CAUTION: Remember that you can actually “break” your entire website with a simple mistake in one of the theme files. If you decide to make changes to theme files, it’s a good idea to back up the files before making those changes. You can do that by copying and pasting the original contents of the files to a local text file on our hard drive.



Widgets
A widget is a modular element that enables you to add a specific feature to your website. Widgets can be added to different areas (“Widget Areas”) of a website, such as a website's sidebars or footer areas, and allow you to customize your website design, layout and functionality.
From the dashboard, hover over “Appearance” and select “Widgets” from the context menu that appears. An entirely new screen will appear allowing you to view, add, configure and remove widgets.

Within the widgets page you are able to see all your “Widget Areas” and the active widgets within those areas are seen as blocks. You will also see a section for “Inactive Widgets” (if your website has available widget areas not being made use of). The exact number and types of widgets that appear will vary from theme to theme.

You can add, configure and remove widgets from the “Appearance” context menu. When you click on “Appearance” on the left-hand sidebar from the dashboard, you should see the “Widgets” option in the menu that appears.
If you click on the Widgets option, you’ll be taken to a new page called “Widgets.” You should see a subtitle that reads “Available Widgets” below the title of the page. You’ll then see a list of the widgets available to your website. The exact number and types of widgets that appear will vary from theme to theme.
On the right-hand side, you should see boxes that have labels including “Sidebar,” “Header” and “Footer.” Again, the exact number and names of the boxes will vary depending on your theme.
If you expand one of those boxes on the right-hand side, you’ll see the widgets that will be displayed on that part of your website. For example, if you expand a box labeled “Right Sidebar,” the widgets that will appear on your website’s right sidebar will appear in this box.

Adding And Removing Widgets
Depending on your theme and the “Widget Areas” available you may be able to add additional widgets to those areas.
Within the widget area (for example here the it is the Main Sidebar Widgets) you are able to select the “+” or “Add Block”.

By selecting “Browse all” you will then be able to browse from ALL of the blocks available for your website which, when selected, can be added within the selected widget area. Depending on the block added you will have different options to configure the block. These configuration options will be presented by selecting or clicking on the newly added block.

IMPORTANT: To save your changes you will need to click the “Update” button seen at the top right of the widgets page.
Removing a widget from any widget area is as easy as selecting the widget, clicking on the 3 dots presented and selecting the “Remove” option.

If you want to add a widget to a particular area of your site, simply drag the appropriate widget from the left side of the screen to the correct box on the right side of the screen. For example, if you see a “Latest Posts” widget on the left and you’d like to display the latest posts on the right sidebar of your website, drag the “Latest Posts” widget to the “Right Sidebar” box on the right side of the page.
When you drop it there, you might be presented with some configuration options. Fill out those options to suit the needs of your site. Remember, each widget has a Save button at the bottom, so remember to click on that once you have made the necessary changes.
Removing a widget from a box is as easy as opening the widget in the box and clicking on the Delete link at the bottom of the widget.
Cancelling Menu Changes
If you made some changes to a menu item and you decide you don’t want to keep them, click the “Cancel” link at the bottom of the menu item box next to the “Remove” link. Alternatively, you can simply navigate away from the “Edit Menus” tab without clicking on the “Save Menu” button.
Adding A Link As A Menu Item
From the left-hand “Add menu items” section you will see the “Custom Links” block. If you want to add a menu item that links to any web page, add the URL to the “URL” field and include the name of the menu item in the “Link Text” field. This is the text that visitors will actually see in the menu on your site. Clicking on the “Add to Menu” button adds your link to the menu you are editing.

Open the “Links” box by clicking the drop-down arrow. If you want to add a menu item that links to any web page, you can do that with this box. Add the URL to the “URL” field. Then, fill out the name of the menu item in the “Link Text” field. This is the text that visitors will actually see in the menu on your site. Click on the Add to Menu button, and your link will be added to the main menu.




Plugins
Plugins are used to enhance the functionality of WordPress. There are countless WordPress plugins available that you can include on your website.
Adding A Plugin
From the dashboard, click the “Plugins” option on the left sidebar. You will be taken to a new “Plugins” page where you will be able to select the “Add New” button.


This will bring you to a page where you can search for plugins that you might like to install. WordPress divides this section into four tabs: “Featured,” “Popular,” “Recommended” and “Favorites.” Click on any one of these tabs and you’ll see a corresponding list of available plugins.

Each plugin listed will have an “Install Now” button which when clicked will install the plugin but will NOT activate it. You’ll have to activate the plugin if you want WordPress to use it. This process will be described in the below section.

By clicking the “Upload Plugin” button you will be able to upload a plugin that you have downloaded from another site. When clicked you will have the option to browse your hard drive or “Choose File” which will allow you to navigate your hard drive to locate the plugin file that you want to upload.

Activating A Plugin
Once you’ve installed or activated a plugin, you will immediately be given the opportunity to activate it. By activating the plugin, you’re telling WordPress to start using it.
Once a plugin is finished installing, you will see a link labeled “Activate Plugin.” By clicking on that link, you will activate the plugin. If you decide not to activate the plugin at that time, you can always go back and do it later.
The List Of Plugins
You can view all of the plugins that you have installed in a list format.
From the dashboard, click on the “Appearance” option on the left sidebar and select “Installed Plugins” from the context menu that appears.

The list of plugins seen is dependent on your theme and website.
Towards the top of the list, you’ll see several links. The “All” link is selected by default. This means that you’re looking at all of your plugins. If you click on the “Active” link next to “All,” you’ll only see your active plugins. If you click on “Inactive,” you’ll only see inactive plugins. If you click on “Update Available,” you’ll only see plugins that can be updated.
What Do The Colors Mean?
Your list might display some plugins in a different background color. The activated plugins will appear with a light blue background, while deactivated plugins will have a light gray background.
You might also notice colored vertical bars on the left side of some rows. A blue bar means that the plugin is activated. A red bar means that there is an update available for that plugin. If there’s an update available, the software developer who produced the plugin has fixed some bugs and/or added features to the plugin.

Remember that there will sometimes be a number to the right of the “Plugins” option on the left side of the dashboard. This number corresponds to the number of plugins that have updates available.

Activating and Deactivating a Plugin
You’ll see some links below the name of each plugin in the list of installed plugins. If the plugin has been activated, you’ll see a “Deactivate” link. If the plugin is already inactive, you’ll see an “Activate” link.
You can click on the “Activate” link to activate the plugin. You can also click on the “Deactivate” link to deactivate it.
Deleting A Plugin
You’ll see a “Delete” link below the plugin name in the list of installed plugins. If you click on this link, you’ll delete the plugin from your WordPress installation. If you want to add it back later, you’ll have to go through the process of ADDING A PLUGIN.
Editing A Plugin
WordPress also gives you the option to edit the theme files directly. This is an option that is best left to advanced users who have an understanding of HTML, PHP, CSS and JavaScript.
From the dashboard, click on the “Plugins” option on the left sidebar and select “Plugin File Editor” from the context menu that appears.

You’ll be taken to a new screen that includes an editor and the names of the plugin files on the right sidebar. Click one of the file names on the right, and the editor screen will be populated with the contents of that file. You can edit the file and click the “Update File” button at the bottom of the editor to save your changes.

USE CAUTION: Editing plugins directly is not recommended as it may introduce incompatibilities that break your site and your changes may be lost in future updates. If you absolutely have to make direct edits to this plugin, use a file manager to create a copy with a new name and hang on to the original. That way, you can re-enable a functional version if something goes wrong.



Users
You can add users to your WordPress site and give them varying levels of authority. Some users might have administrative access so that they can alter the look and feel of the site. Others might only have the authority to publish posts. Still others may only have the authority to submit posts that will eventually be published by an editor.
Managing Users
From the dashboard, click the “Users” option on the left sidebar. You will be taken to a new “Users” page where you will be able to create, edit and delete the various users on your site.

If you’re just setting up your WordPress installation, it’s likely that there is only one user in the list at this time. This user is probably the administrator that you created, or was created for you, when you installed WordPress. This is the account you used to login to WordPress and go through this tutorial.

The “Users” page displays important information about each user in a table format. By default, you’ll see the username, the email address, the role and the number of posts that each user has created. If the user has a picture associated with his or her profile, that picture will also appear to the left of the username.
Adding A New User
At the top of the “Users” page, you’ll see a button labeled “Add New” and selecting this button will take you to a new page titled “Add New User”.

The “Add New User” page will have multiple text fields, most of which are intuitive. You will also have the option to set the user’s password. WordPress has a helpful “Strength indicator” that tells you the quality of your password. If you enter a password that is a simple word, WordPress will rank it as a “very weak” password because it is easy to guess. However, if you use a password that is a series of unrelated numbers, symbols and characters, you will likely get a “Strong” rating.

You also have the option to send the new user a password by email. Just click the checkbox next to the “Send User Notification” label. You also have the option to specify the user role.
Here are the available roles:
Administrator: This person has access to the administration features of this WordPress installation. Assign this role sparingly.
Editor: This person can publish and manage posts.
Author: This person can only write and publish his or her own posts.
Contributor: This person can only write his or her own posts and cannot publish them.
Subscriber: This person can only manage his or her profile.
When you have filled in all the required fields, click on the “Add New User” button at the bottom of the page to create the user.
Editing a User
Once you’ve created a user, you can edit the user’s profile.
From the “Users” page, click on a specific username or select the “Edit” option from the list of users in the table.

This page that appears will contain the fields that you saw when you created the user, plus a few others. The fields that appear on this page are dependent on the theme that you’re using and the plugins that you have installed. Consult your theme/plugin documentation for more information.
There are a few options that you should always see. These include:
Disable Visual Editor: This prevents the user from using the visual editor when creating content.
Admin Color Scheme: This is the administration console color scheme that will appear to the users to the dashboard. This is only relevant if the specified user is an administrator.
Keyboard Shortcuts: This is used to enable keyboard shortcuts for comment moderation.
Toolbar: This is used to display the administration toolbar at the top of the website when this user is logged in.

When you’re finished making the necessary changes to the user’s profile, click the Update User button at the bottom of the page.
Deleting A User
When you have multiple users you will also have the option to delete users in WordPress.
To delete a user, hover your cursor over the username from the list of users in the “Users” page. Two links will appear below the username: “Edit” and “Delete”. Click “Delete” to delete that user from your WordPress site.

When you delete a user, you will be prompted with an action to take regarding that user’s content. Here are the options that you’ll be given:
Delete all content: Selecting this option will delete all the content that the user has created.
Attribute all content to: Selecting this option will allow you to attribute the user’s content to an existing user on the WordPress site.
Once you have made the selection, click the “Confirm Deletion” button to remove the user.



Contact Forms
To add or edit your site’s contact forms, click the “Contact” menu option on the left sidebar of the dashboard and select the “Add new” option from the context menu that appears.

To view or edit your existing forms, click the “Contact Forms” menu option. From the “Contact Forms” page, you can edit a form by hovering your cursor over it and clicking “Edit”.

The “Edit Contact Form” page shows you a text editor that is used for coding the form.

To change where form data is sent, click the “Mail” tab above the text editor. Within this tab, you will be able to edit where your contact form submissions are sent and how they are formatted.

Remember to select the “Save” button at the bottom of the editor to action and save any changes made.



Tools
The “Tools” menu provides you with some useful administration tools. For the most part, you’ll only use them once when you’re setting up your site for the first time. To access this, click the “Tools” menu option on the left sidebar of the dashboard. It’s usually located towards the bottom.

Import
The “Import” tool can be used to import content from other blog systems, such as LiveJournal, Blogger, TypePad and Tumblr. This is a handy way to duplicate your content across multiple platforms.
You can also use the “Import” tool to import content from various Blogrolls that present their content in Real Simple Syndication (RSS) format. However, if you want to import content from other WordPress sites, you’ll need the WordPress Importer plugin. If you want to import content from a site that isn’t a WordPress site, you’ll need the relevant plugin for that type of site.
Export
The “Export” option is what you’ll use to export your own content in extensible Markup Language (XML). Once it’s exported, other sites can import it.



Theme Settings
The “Theme Settings” allow you to configure your theme or general information for your website.

Within the Theme Settings you are able to add and edit information such as: Contact Info, Social Media information and update the site logo within the Media Assets section.

The Header
The header is where you set the logo for your website. The exact means of setting the logo will vary from theme to theme.
From the dashboard, click on the “Appearance” option on the left sidebar and depending on your theme you may see the “Header” option within the context menu that appears.
If you do see this option, click on it to be presented with a new screen that will give you the option to upload a logo. Consult your theme documentation for specifics on adding a logo.



Settings
The “Settings” menu provides you with some useful configuration options and settings for your website. To access this, click the “Settings” menu option on the left sidebar of the dashboard. It’s usually located towards the bottom.

General Settings
The “General” option within the “Settings” context menu allows you to configure the general settings, such as the site title and the tagline.
Here are all the Fields you will find on the “General Settings” page:
Site Title: This is the title of your site.
Tagline: This is the tagline of your site.
WordPress Address (URL): This is the location of the WordPress installation for this site. Unless you know what you’re doing, you should not change this.
Site Address (URL): This is the base URL for the site itself. Usually, it will be your domain name with the HyperText Transfer Protocol prefix http://). For example, if your website domain is example.com, your site address will probably be http://example.com. It’s best not to change this unless you know what you’re doing.
E-mail Address: This is the e-mail address specific of this site.
Membership: Checking the “Anyone can register” checkbox means that anyone can register to be a member of this site.
New User Default Role: This is the default role given to new users who successfully register.
Timezone: This is the time zone for the website.
Date Format: Use this option to configure how you would like dates to appear on this site. For example, you might prefer “2015-01-01” over “January 1, 2015.”
Time Format: Use this option to configure how you would like the time to appear on this site. For example, you might prefer to use military time over standard AM/PM time.
Week Starts On: This sets the first day of the week for this site.
Site Language: Specifies the language used on this site
Click Save Changes at the bottom once all of the necessary changes have been made.
Writing
The “Writing” option within the “Settings” context menu directs you to a new “Writing Settings” page that will give you some options regarding the content on your website.
The “Default Post Category” drop-down is used to specify the default category for every new post. It defaults to “Uncategorized” which is best for most sites. The “Default Post Format” option is used to specify the default post format for every new post. It defaults to “Standard,” which is best for most sites.

Click “Settings” on the left side of the dashboard. Then, click on Writing from the context menu that appears. You’ll be taken to a new page that will give you some options about the content on your site.
If you want to automatically convert emoticons to images, check the “Convert emoticons to graphics on display” option.
The option below reads “WordPress should correct invalidly nested XHTML automatically.” This option is unchecked by default, and it’s best keeping it unchecked. If checked, WordPress will correct XHTML (Extensible Hypertext Markup Language) errors automatically, which may inadvertently break something in the process.
The “Default Post Category” drop-down is used to specify the default category for every new post. It defaults to “Uncategorized” which is best for most sites.
The “Default Post Format” option is used to specify the default post format for every new post. It defaults to “Standard,” which is best for most sites.
Reading
The “Reading” option within the “Settings” context menu directs you to a new “Reading Settings” page that will allow you to configure how your site is viewed.

Your homepage displays:
Allows you to configure what users see when they arrive at your homepage. What you select here will vary based on your theme. If you have a sophisticated theme, you might want to use a specific page as our front page. If that’s the case, select “A static page” and select the page in the drop-down section.
You’ll also need to specify a “Posts page” to display your blog posts. This will probably be a page called “Blog” However, you’ll want to consult your theme documentation before changing this option.

Blog pages show at most:
Use this option to indicate how many blog posts people see on one page at a time. You can specify a larger post count, but remember that the more you specify, the longer it will take the page to load. It’s a balance between providing enough content so the visitor doesn’t have to do a lot of clicking — and not providing too much so the visitor has to wait a long time to see the page.
Syndication feeds show the most recent:
Use this option to limit the number of entries in your site’s RSS feed. WordPress automatically syndicates your content into an RSS feed, so people can subscribe to your site using their own RSS readers. The more “items” you specify here, the more articles will be available to people who browse your site with an RSS reader.
For each post in a feed, include:
Use this option to limit how much content people who view your site from an RSS reader can see. You’ll probably want to limit this to “Summary” as opposed to the default “Full Text” option, so people who want to read your content will need to visit your site directly.
Click the “Save” button at the bottom of the editor once all of the necessary changes have been made.
Click “Settings” on the left sidebar of the dashboard. Choose Reading from the context menu that appears. A “Reading Settings” page will appear that will allow you to configure how your site is viewed.
The first option you’ll see is labeled “Front page displays.” This option will allow you to configure what people see when they arrive at your homepage. What you select here will likely vary based on your theme. If you have a sophisticated theme, you might want to use a specific page as our front page. If that’s the case, select “A static page” and specify the page in the drop down below the radio button.
You’ll also need to specify a page to display your blog posts. This will probably be a page called “Posts.” However, you’ll want to consult your theme documentation before changing this option.
The next option is labeled “Blog pages show at most.” This gives you the option to show how many blog posts people see on one page. You can specify a larger post count, but remember that the more you specify, the longer it will take the page to load. It’s a balance between providing enough content so the visitor doesn’t have to do a lot of clicking — and not providing too much so the visitor has to wait a long time to see the page.
The “Syndication feeds show the most recent” option is used to limit the number of entries in your site’s RSS feed. WordPress automatically syndicates your content into an RSS feed, so people can subscribe to your site using their own RSS readers. The more “items” you specify here, the more articles will be available to people who browse your site with an RSS reader.
The “For each article in a feed, show” option lets you limit how much content people who view your site from an RSS reader can see. You’ll probably want to limit this to “Summary” as opposed to the default “Full Text” option, so people who want to read your content will need to visit your site directly.
Discussion
The “Discussion” option within the “Settings” context menu allows you to configure how your WordPress site uses the default commenting system. However, almost nobody uses the default comment system within WordPress. It’s best to choose a plugin, such as Disqus, and use that to manage comments.
Media
The “Media” option within the “Settings” context menu allows you to configure the various dimensions of thumbnail, medium and large versions of images that you upload. Most of the options here are intuitive. You simply specify the height and width of the various image sizes.
Permalinks
The “Permalinks” option within the “Settings” context menu allows you to specify information about your permalinks.
Your permalinks are your site’s 100% unique URLs for your various posts and pages. Nobody else in the world can use those URLs. You can specify how you would like your URLs to appear. For most installations, the “Post name” option is best and translates the title posts into a URL and prefix including the name of the post.



Keeping The Site Updated
The only constant is change, and software is never actually “finished”. There are new features that will be added, and there are always bugs to fix.
WordPress is no exception. From time to time, a software update for your WordPress installation will become available. WordPress makes your life a little easier by automatically updating minor releases by default. When that happens, the site administrator will be notified by email.
However, there are also major releases of the software that become available periodically. When that happens, you’ll see a notification at the top of the dashboard alerting you to the new and improved version of the software. You’ll see a link that you can click to perform the update.

The “Updates” option within the “Dashboard” context menu has a number next to it which allows you to view the number of updates available for your WordPress website.

PRO TIP: It is always a good idea to back up your site software before performing any updates. That way, if the update actually breaks something, you can always revert back to the old state of the software. You’ll likely have to talk to your system administrator about how to back up your site.



Thanks For Reading!
Thanks for taking the time to read this WordPress guide for starters. Be sure to visit WordPress.org for more information about the software. You can also visit the Plugin Directory to locate some plugins that you might find useful.
If you’re technically inclined, feel free to check out the WordPress Codex, which gives you detailed information about how to write code for a WordPress website. Finally, you might find the WordPress Support Forums an invaluable source of assistance when you’re stuck.

—THE WEBFX TEAM